看板全局配置
2025-5-14 About 4 min
# 标题配置
编辑模式下,点击看板标题,修改看板标题

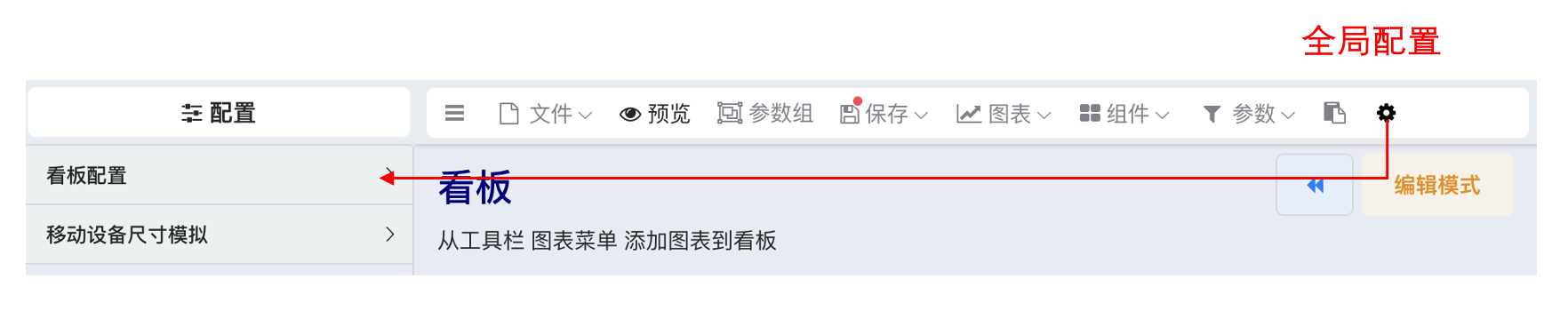
# 全局配置
点击全局配置按钮,边栏展示看板全局配置菜单

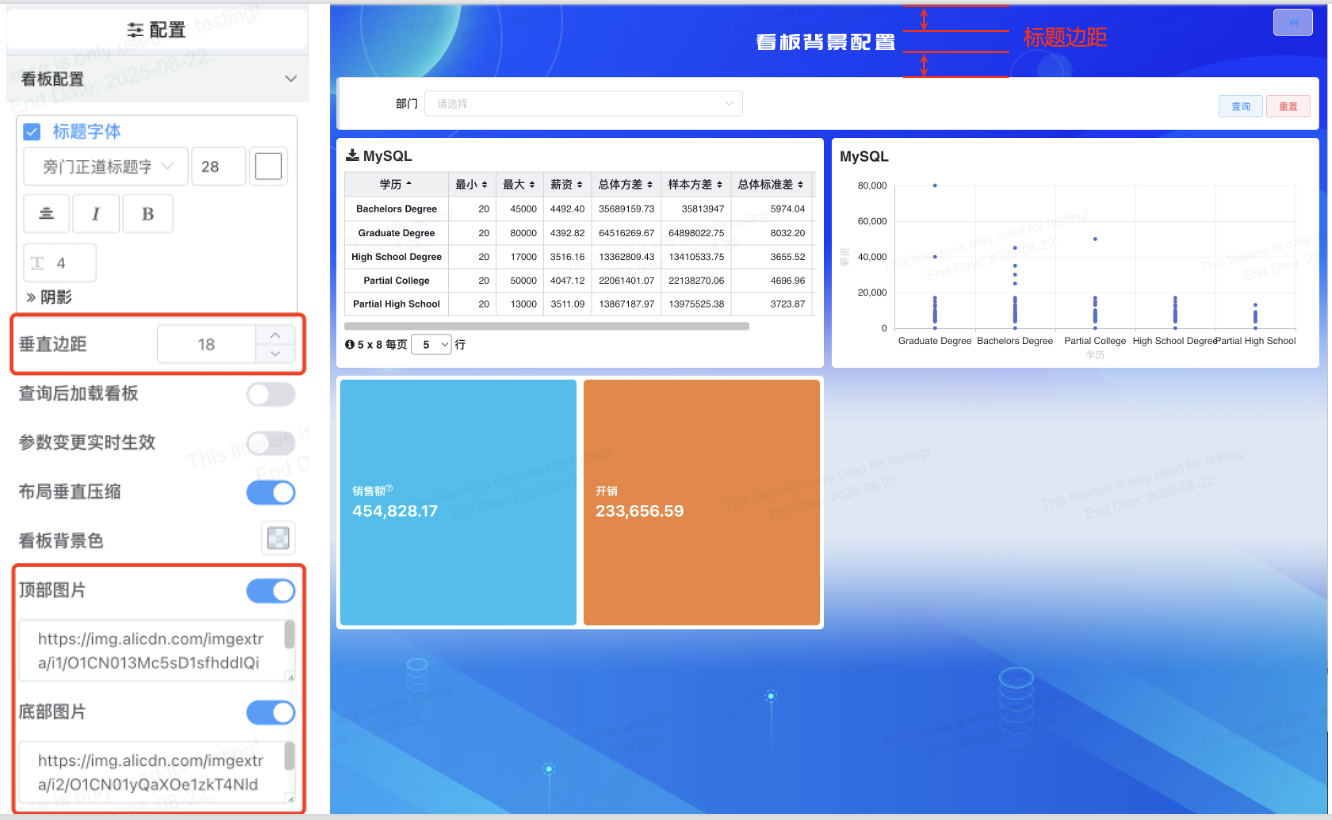
# 标题字体样式与看板背景
您可以在看板全局配置中调整默认的看板标题字体样式大小、对齐与边距等

# 参数变更实时生效
配置为参数变更实时生效时,用户每次修改查询参数都会自动触发图表刷新,区别于手动查询模式,后者需在修改参数后点击查询按钮才会生效。
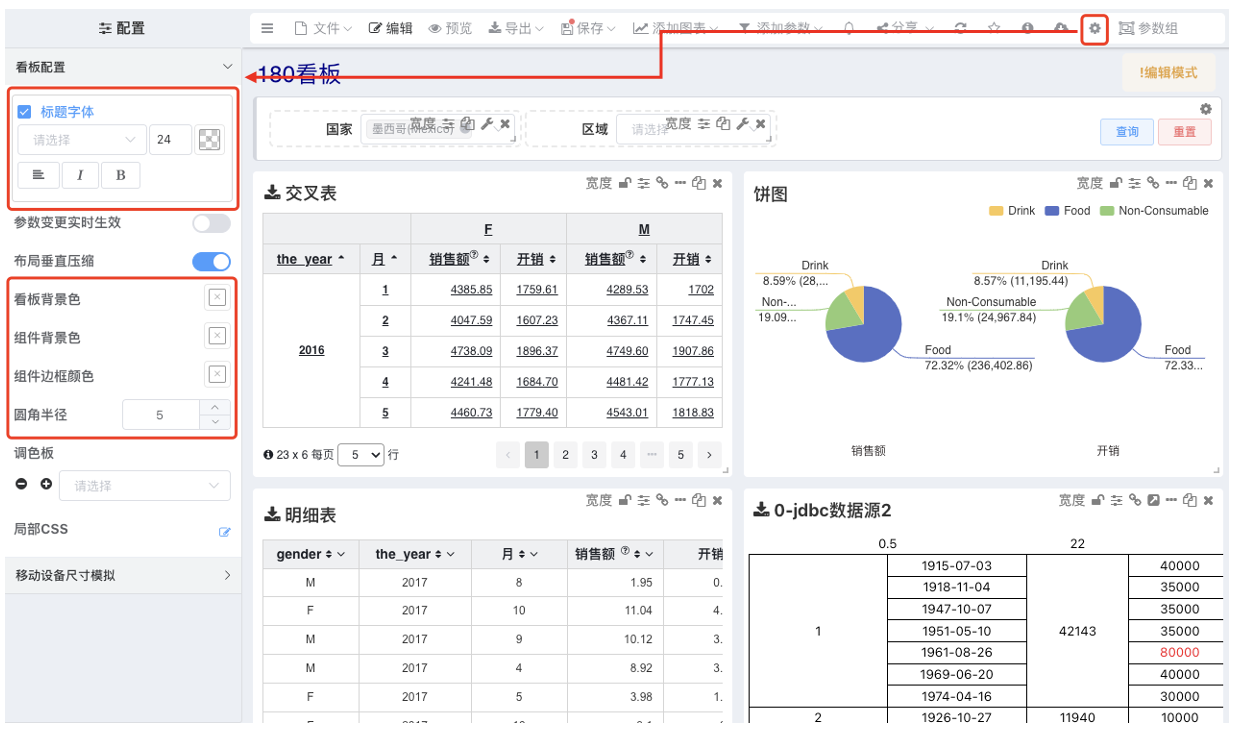
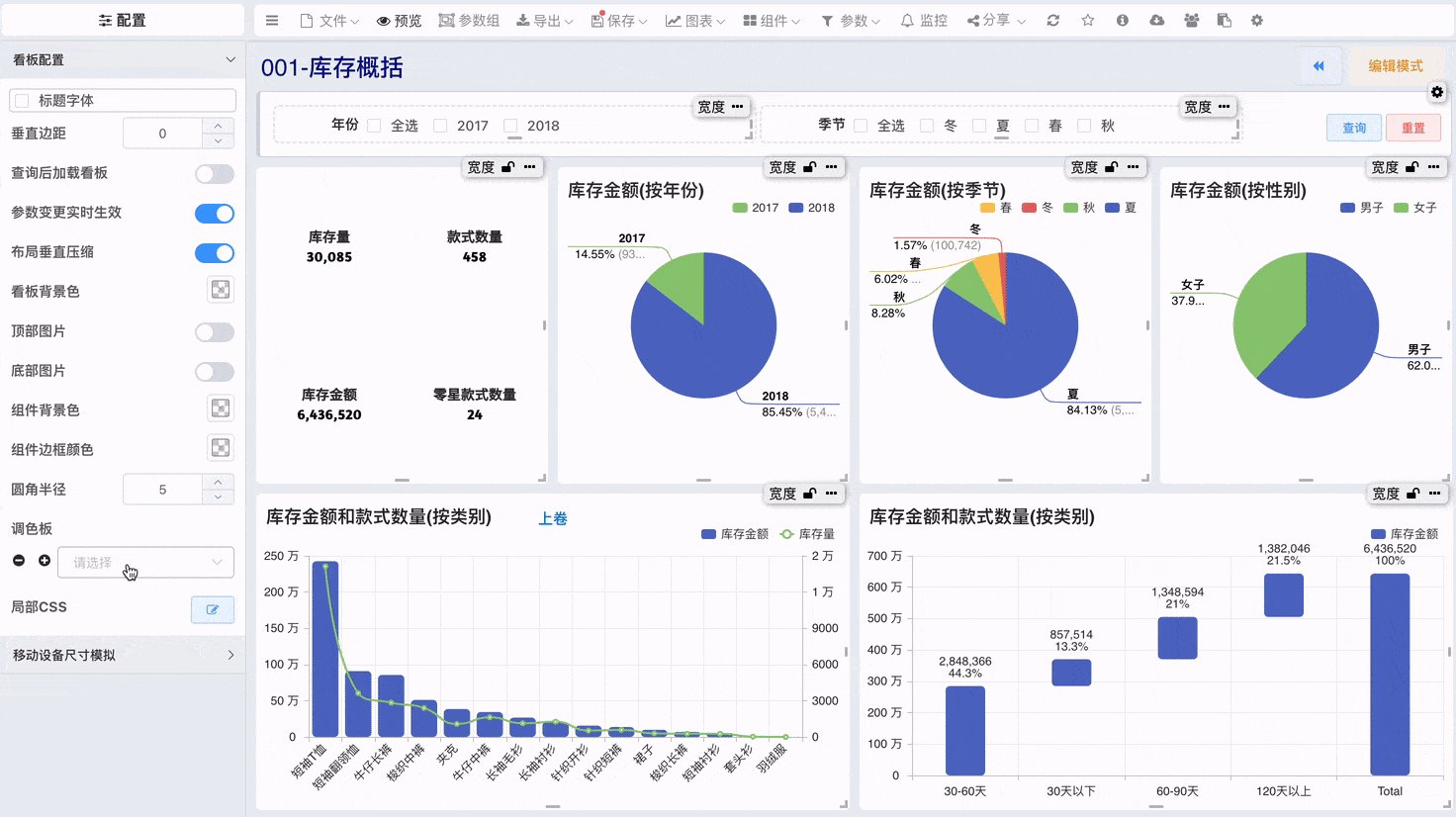
# 看板背景色
支持看板背景色、组件背景色、组件边框样式配置、标题字体配置

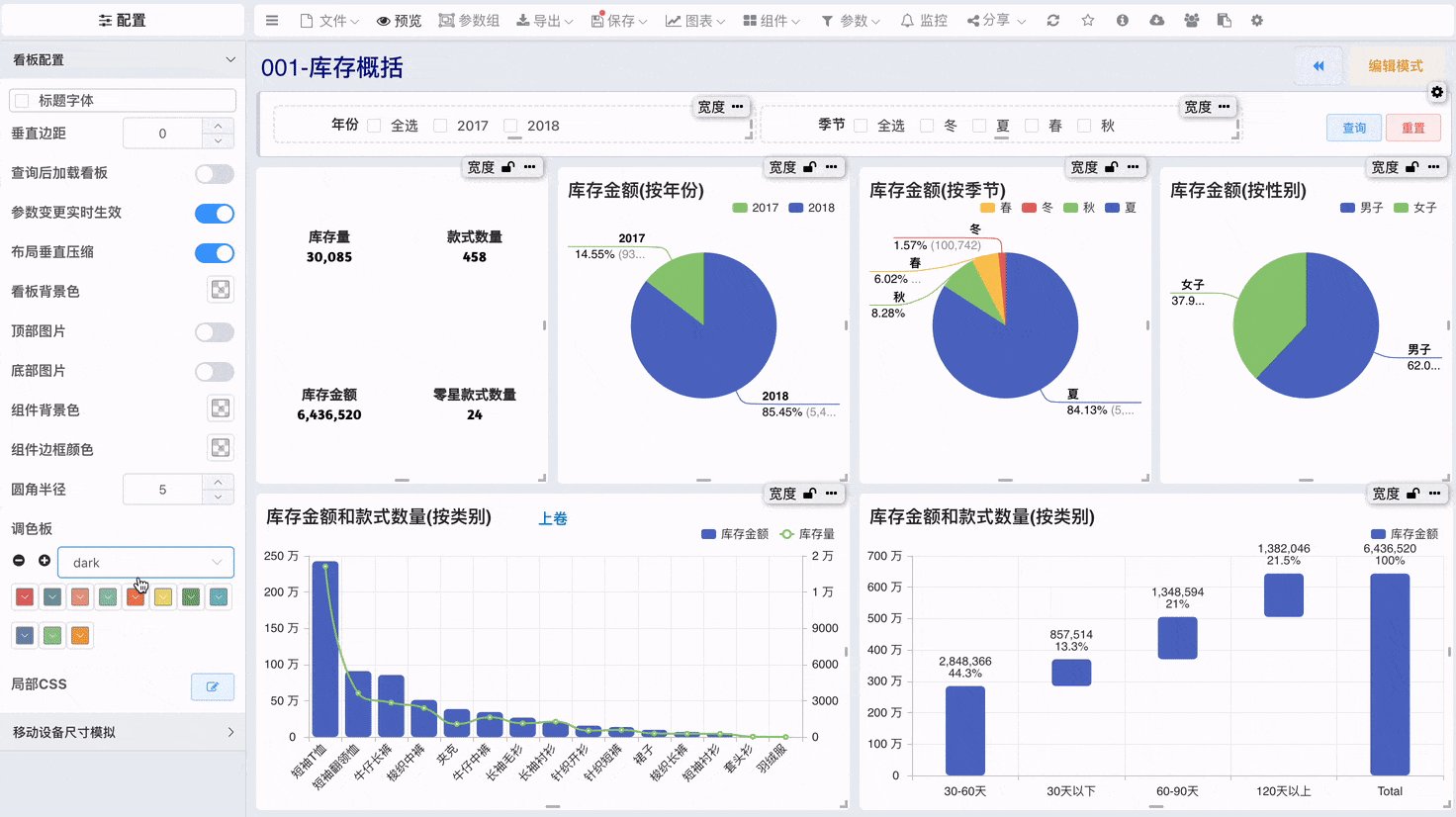
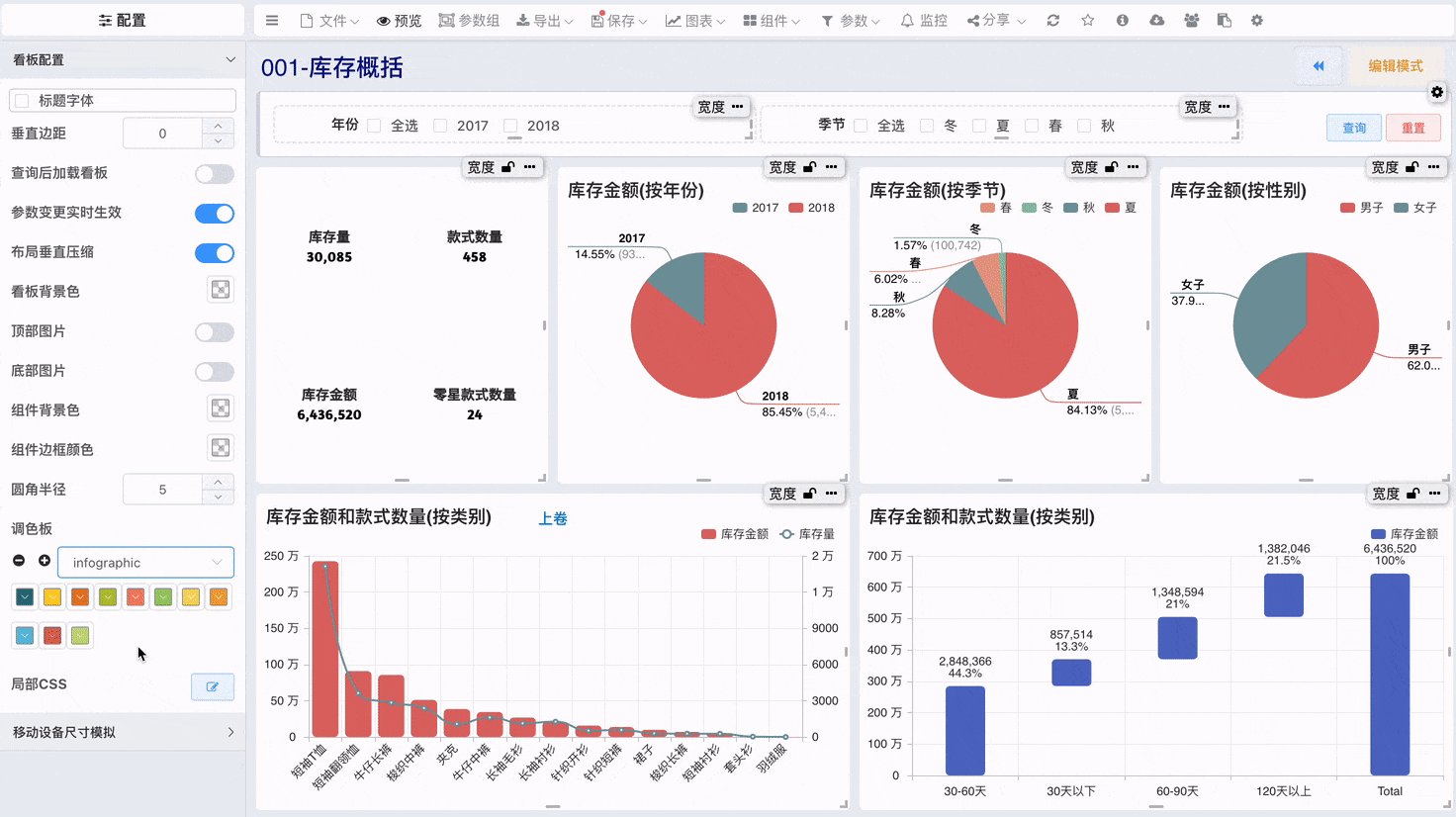
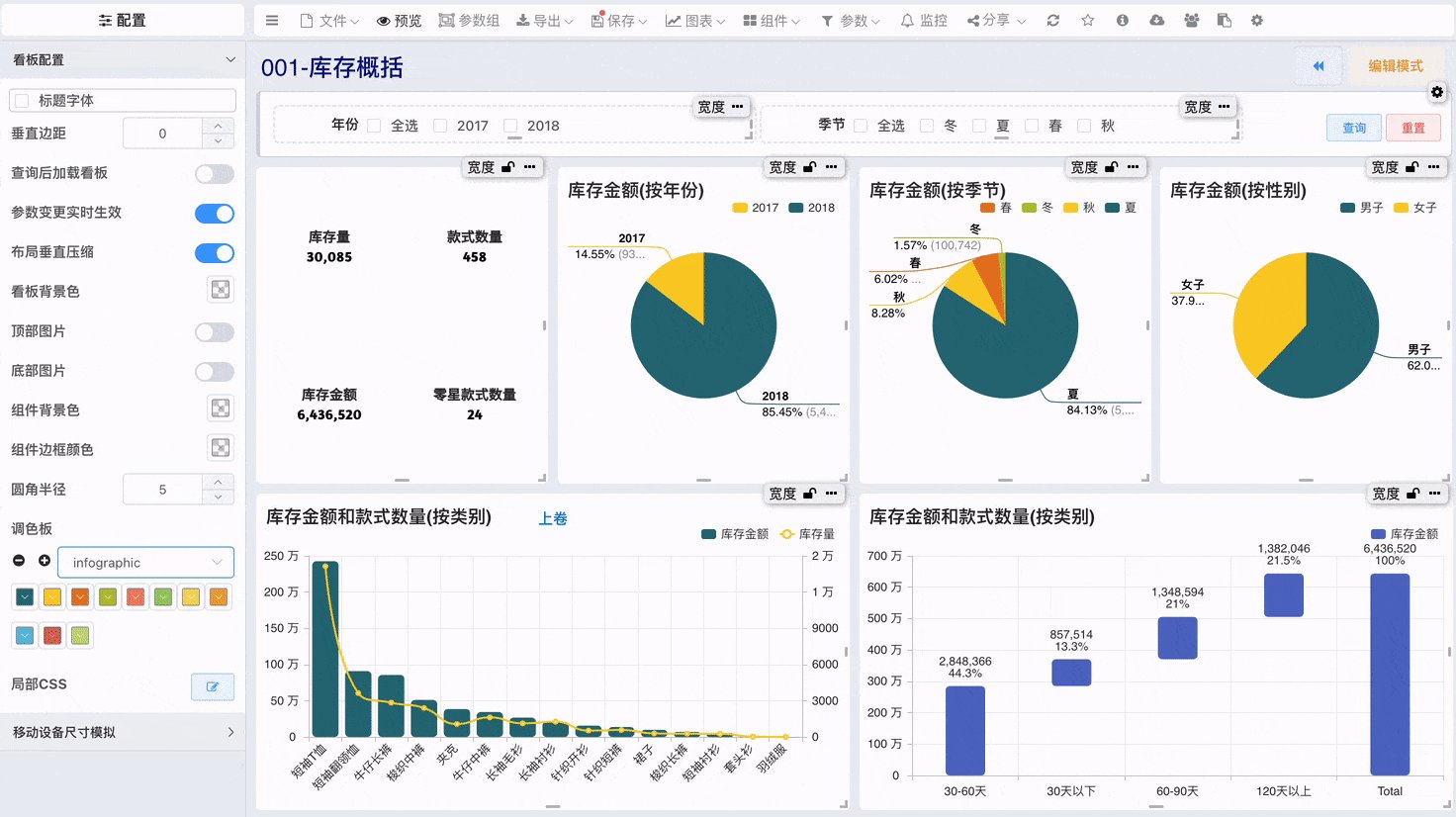
# 图表组件全局调色板

# 局部CSS
- 为满足开发者对样式的精细化控制需求,看板支持局部 CSS 设置。该功能允许为当前看板独立编写样式,仅作用于该看板,不会影响全局或其他看板页面。
- 局部CSS支持less、sass风格的层级嵌套语法
下面是一段修改,查询菜单栏按钮背景色与字体色的代码
.action-buttons {
.el-button--primary {
background-color: darkblue;
color: white;
}
}
1
2
3
4
5
6
2
3
4
5
6
