普通组件
2025-5-14 About 8 min
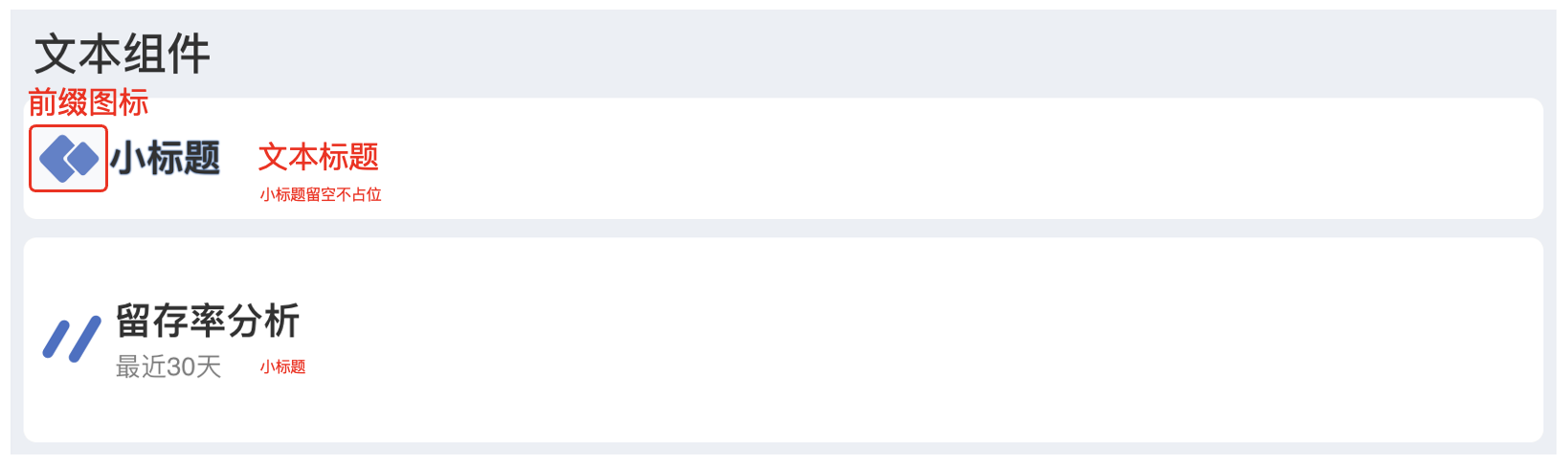
# 文本
- 文本组件可作为段落性标题,
- 结构包含: 标题、子标题、图标三元素
- 子标题留空在预览时不占位

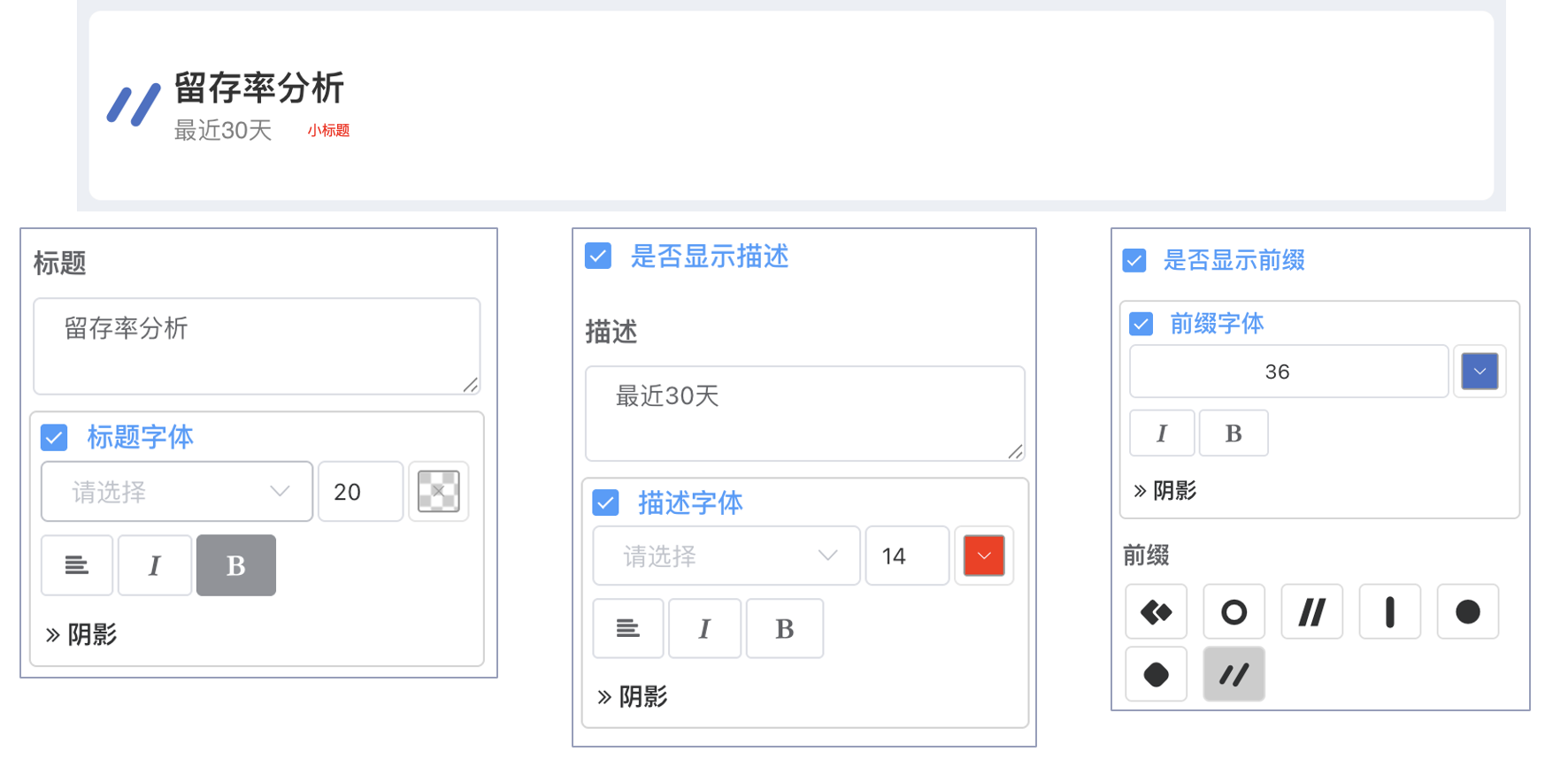
- 配置项
- 标题和子标题支持点击直接编辑或在配置栏编辑两种模式

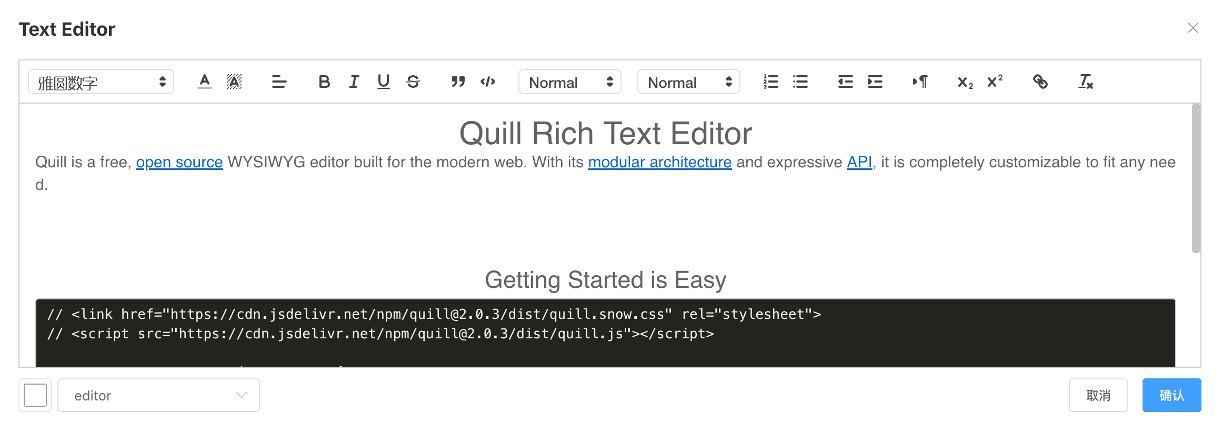
# 富文本
默认为普通富文本编辑器模式

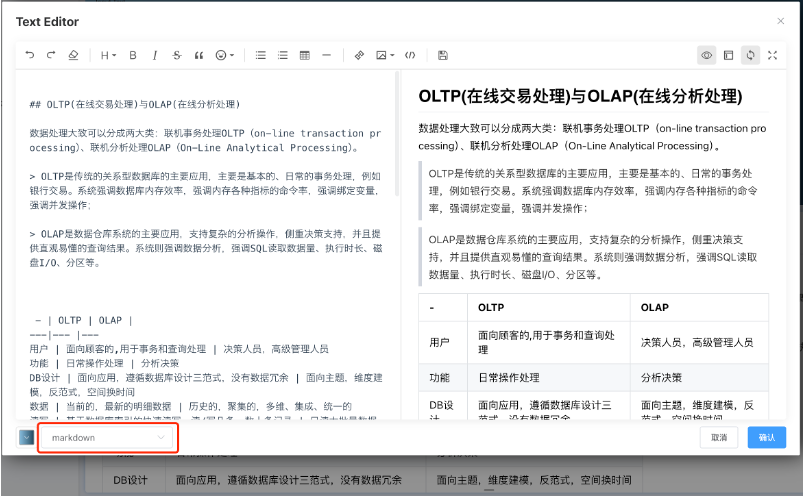
# Markdown
切换为Markdown模式

# HTML
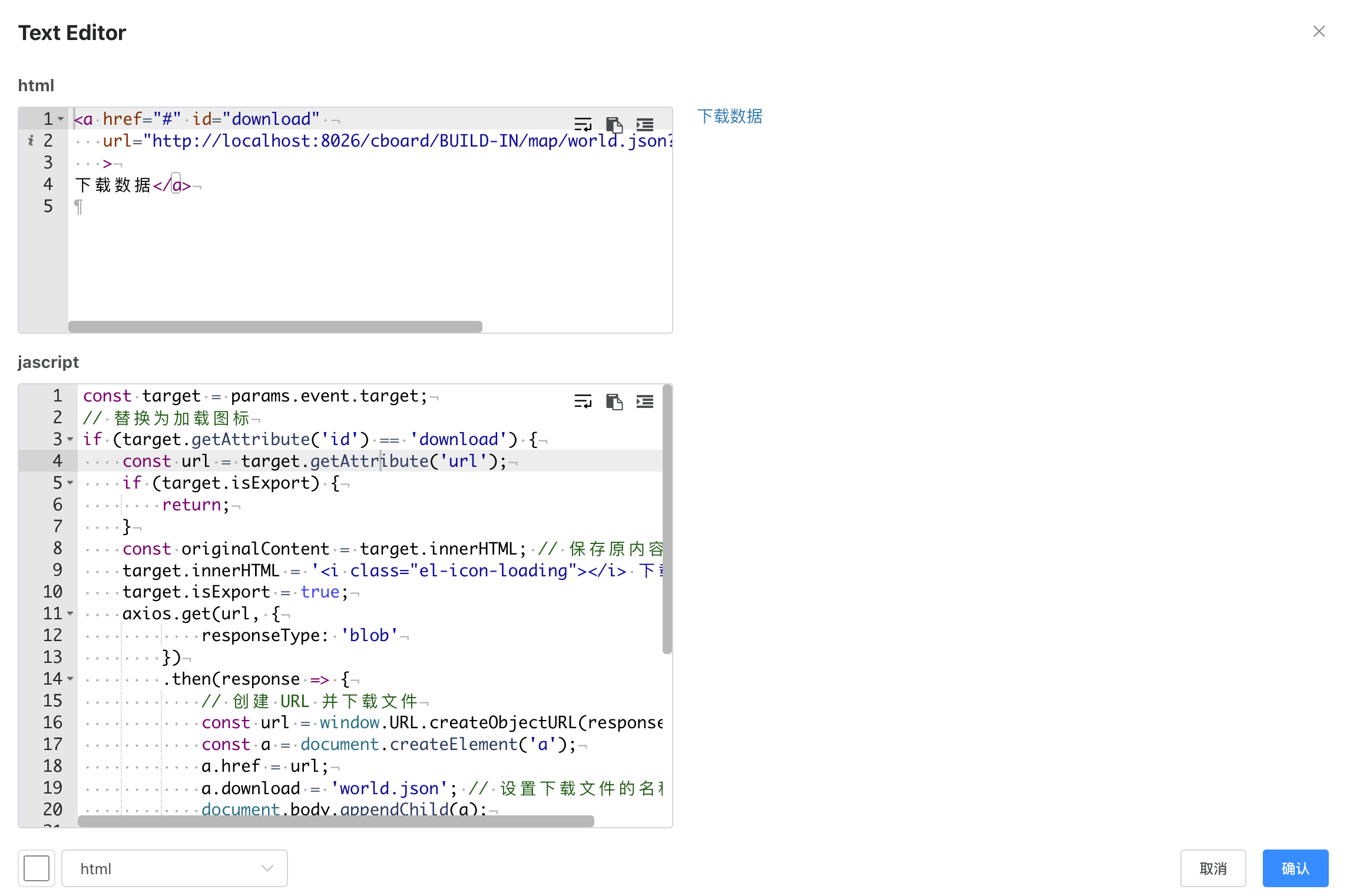
HTML模式, 支持点击事件定义

# 定义点击事件
- js事件定义中支持的参数params、原生axios(用于外部服务请求)等
// params为js调用传参
const params = {
event, // 点击事件对象
token, // 当前用户认证token
_axios, // BI axios请求实例,用于BI自身服务请求,使用该实例可以不设置请求头
boardParameters, // 看板参数
variables, // 环境变量
};
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- html里面可以有多个元素,通过params.event.target判断是否点击的是目标对象
- 下面的案例为通过事件定义请求服务端端实现导出多个复杂报表
const target = params.event.target;
// console.log(_axios);
// 替换为加载图标
if (target.getAttribute('id') == 'download') {
const url = target.getAttribute('url');
if (target.isExport) {
return;
}
const originalContent = target.innerHTML; // 保存原内容
target.innerHTML = '<i class="el-icon-loading"></i> 下载中';
target.isExport = true;
// 传入reports对象数组则可以下载多个报表
const reports = [{
id: 230216164924406,
name: 'Mexico',
filters: [{
datasetId: 1,
columnName: 'sales_country',
filterType: '=',
values: ['Mexico'],
}],
// 环境变量
variables: {
foo: 'bar',
month_range: '1,10'
}
}, {
id: 230216164924406,
name: 'Canada',
filters: [{
datasetId: 1,
columnName: 'sales_country',
filterType: '=',
values: ['Canada'],
}]
}];
// reportView/exportExcelById为根据报表ID下载Excel
// 传入id则只下载一个报表
// 传入reports对象数组则可以下载多个报表
// 同一个报表可以在出现多次,filters控制过滤参数
params._axios.post('reportView/exportExcelById',
{
reports: JSON.stringify(reports)
// id: 230216164924406
}, {
responseType: 'blob',
headers: {
// header这一段如果使用params._axios不需要设置
// 如果使用原生axios请求外部服务根据需要设置
'Content-Type': 'application/x-www-form-urlencoded',
token: params.token
}
})
.then(response => {
// 创建 URL 并下载文件
const url = window.URL.createObjectURL(response.data);
const a = document.createElement('a');
a.href = url;
a.download = '报表.xlsx'; // 设置下载文件的名称
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url); // 释放 URL
}).catch(error => {
console.error('下载失败', error);
})
.finally(() => {
// 恢复原始内容和点击功能
target.innerHTML = originalContent;
target.style.pointerEvents = 'auto';
target.isExport = false;
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
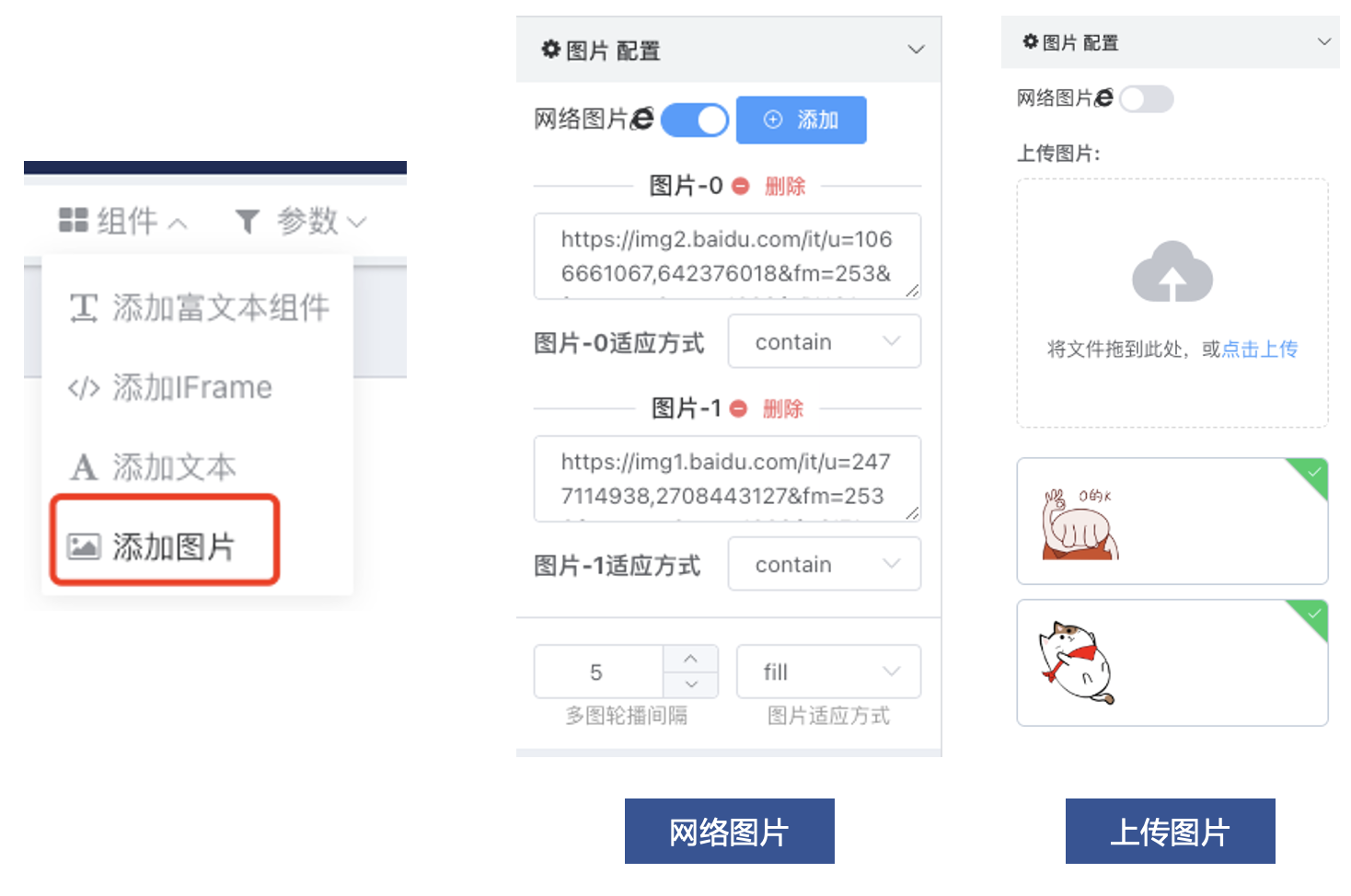
# 图片
- 支持多张图片轮播
- 支持上传图片或网络图片地址
- 网络图片地址支持环境变量解析

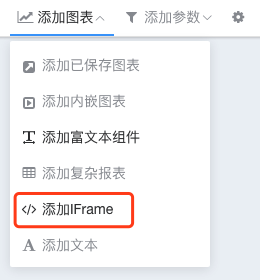
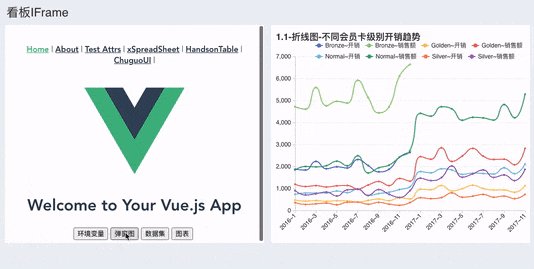
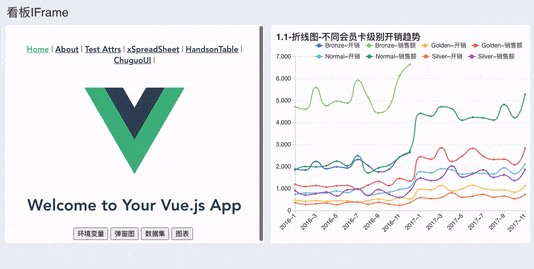
# 添加IFrame组件

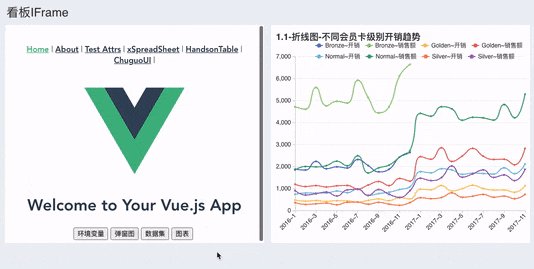
# IFrame联动交互
iframe与看板联动交互
Iframe与看板直接可以通过postMessage消息机制交互,即iframe按约定格式发送消息,看板监听处理不同类别的消息, iframe支持的的消息格式如下:

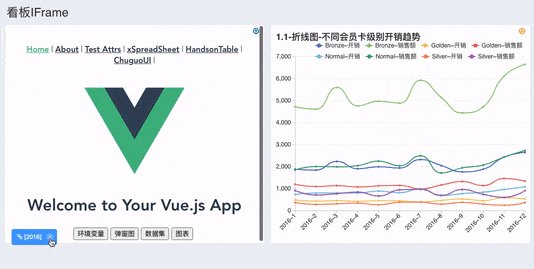
# 环境变量
- 单个变量
window.parent.postMessage({
name: 'ibi.widgetLink',
params: [
{type: 'env', val: {id: 'year', value: 2019}},
],
}, '*');
1
2
3
4
5
6
2
3
4
5
6
- 多个变量
window.parent.postMessage({
name: 'ibi.widgetLink',
params: [
{type: 'env', val: {id: 'year', value: 2019}},
{type: 'env', val: {id: 'month', value: 10}},
],
}, '*');
1
2
3
4
5
6
7
2
3
4
5
6
7
# 弹窗图
window.parent.postMessage({
name: 'ibi.widgetLink',
params: [
{
type: 'popup-widget',
targetId: 1, // 图表ID
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
],
}, '*');
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 数据集
window.parent.postMessage({
name: 'ibi.widgetLink',
params: [
{
type: "dataset",
targetId: 1, // 数据集ID
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
],
}, '*');
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 图表
window.parent.postMessage({
name: 'ibi.widgetLink',
params: [
{
type: "widget",
targetId: 'xp1lbw1j9cs', // 图表sid
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
],
}, '*');
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
