进度条
2025-1-14 About 8 min
# 进度条
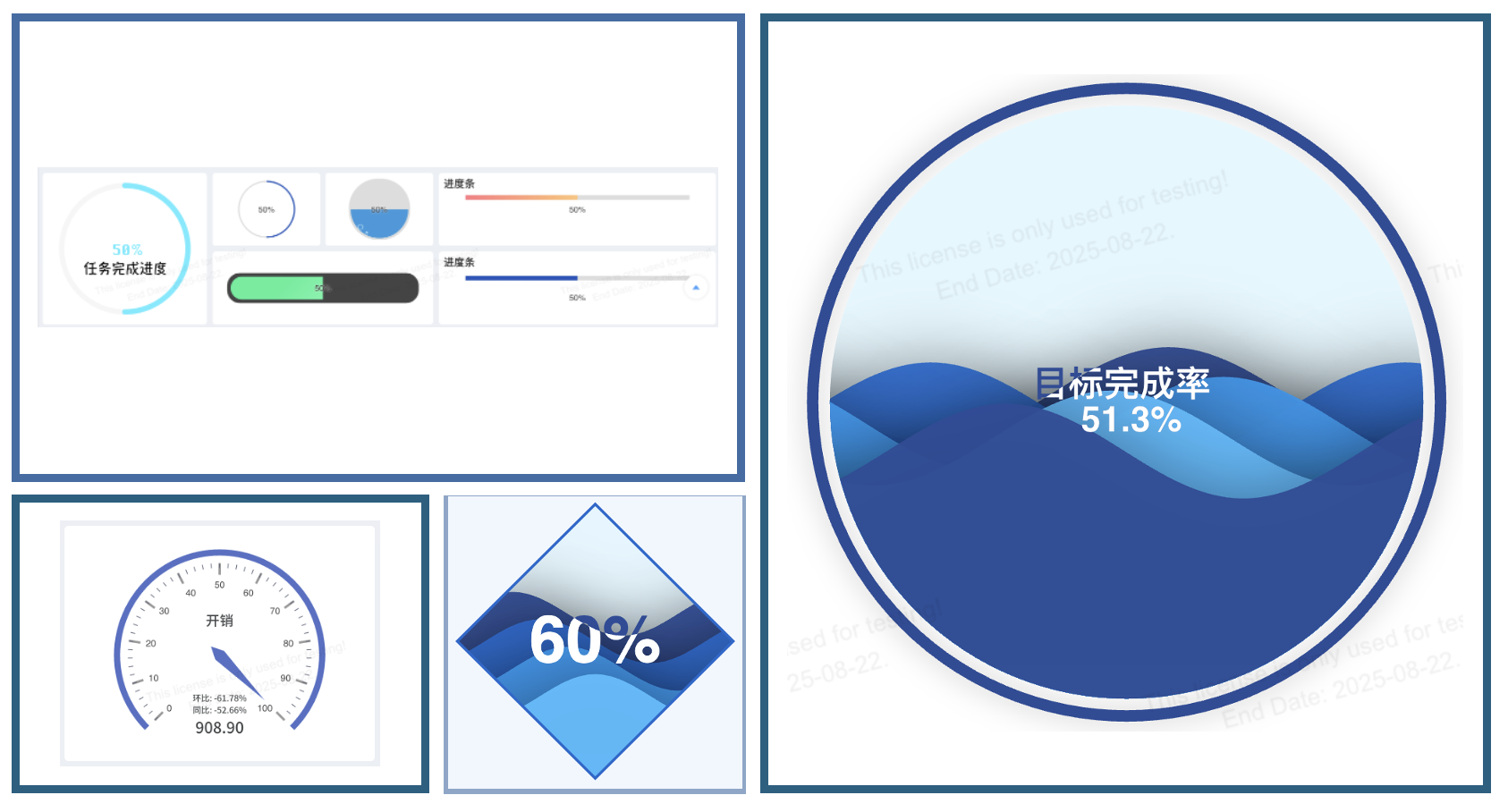
进度条类型图表包含进度条、环形精度条、计量图、水球

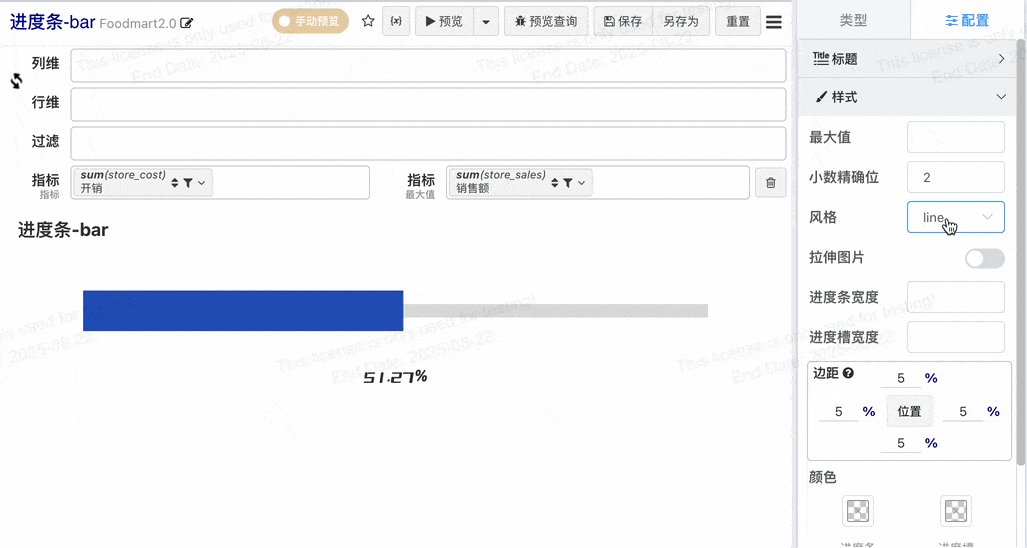
# 进度条
进度条图表组件是一款基于SVG(loading.io (opens new window))的非ECharts图表组件, 可配置选项和样式可调的效果会不如ECharts类图表

| 设计区 | 图表 | 要求 |
|---|---|---|
| 行维 | x 轴 | 放置 0 个或者多个维度节点 |
| 列维 | y 轴 | 放置 0 个或者多个维度节点 |
| 指标 | 值 | 放置 1 个或多个指标节点,增加第二个指标列维最大值,按指标位置匹配最大值 |
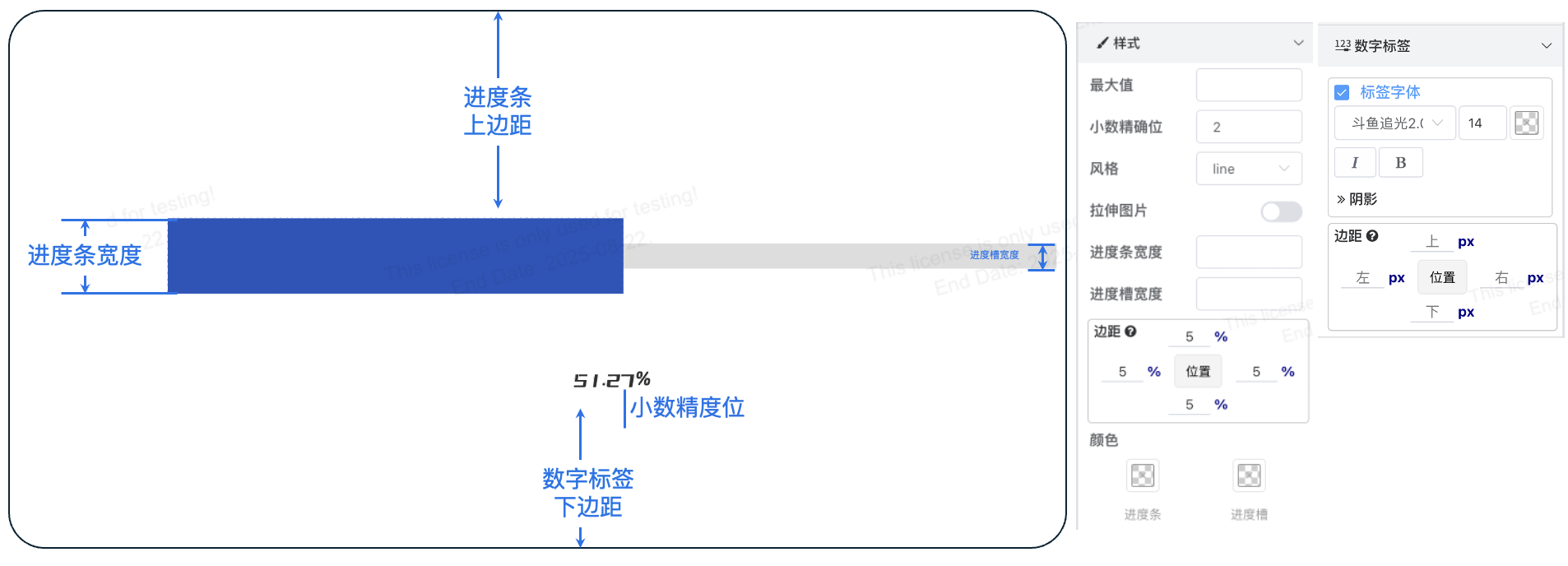
# 样式配置

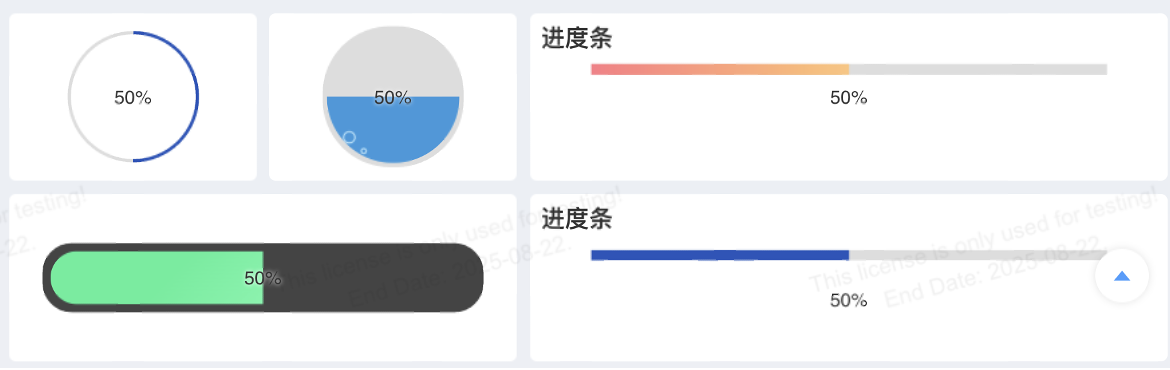
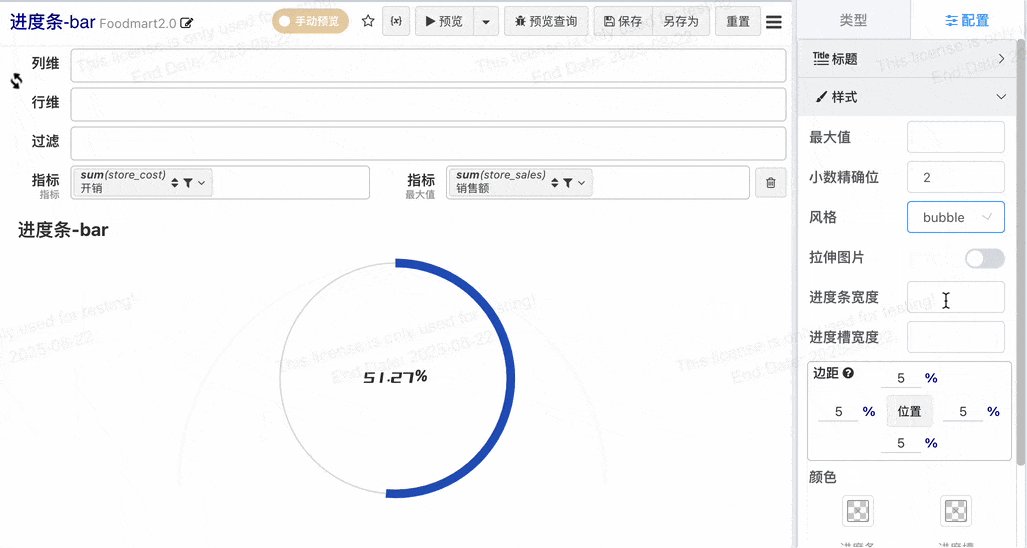
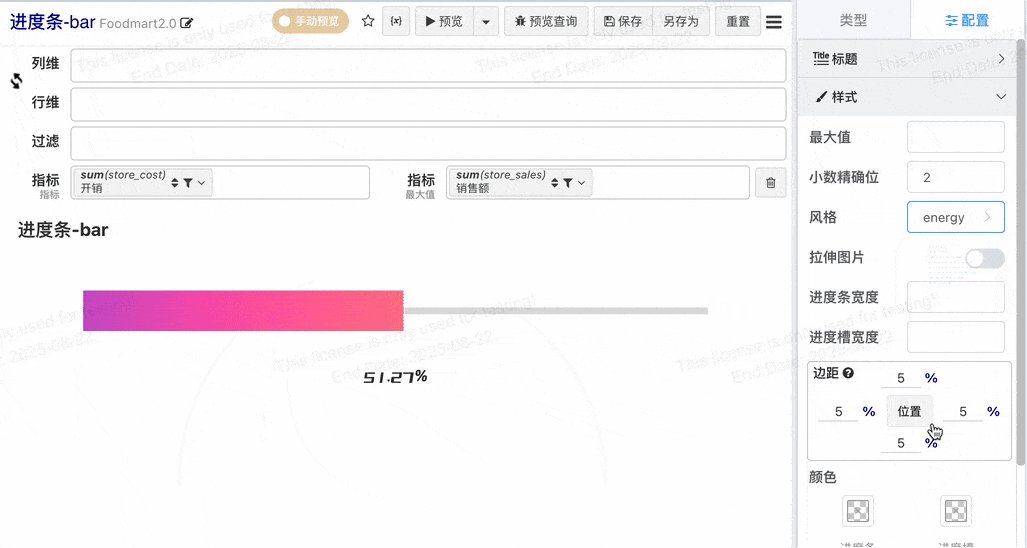
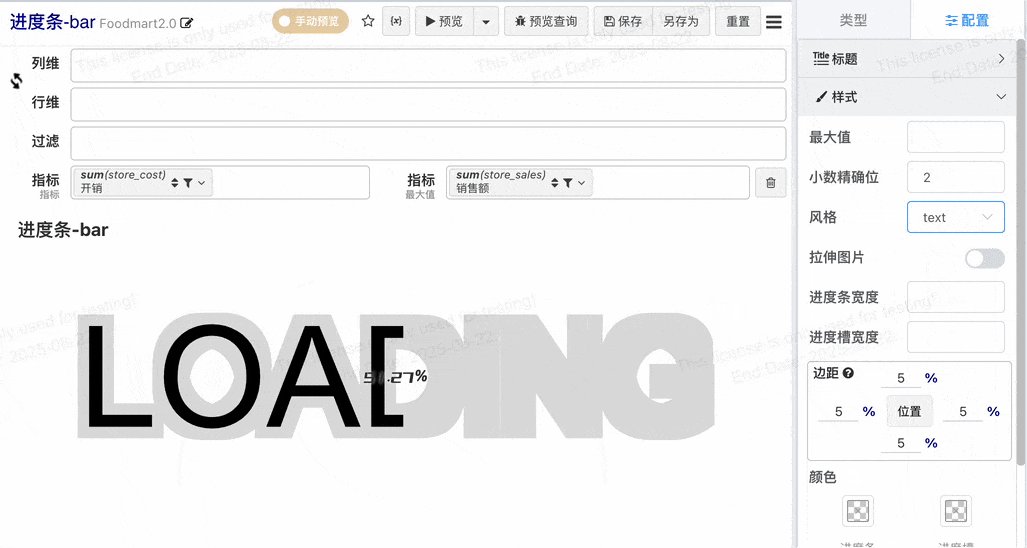
# 进度条风格

如果改变风格不能实时变更,可以尝试点击预览强制更新
# 环形进度条
环形进度条ECharts图表,支持一次绘制多个进度环, 与
| 设计区 | 图表 | 要求 |
|---|---|---|
| 行维 | x 轴 | 放置 0 个或者多个维度节点 |
| 列维 | y 轴 | 放置 1 个或者多个维度节点, 用于拆分指标 |
| 指标 | 值 | 放置 1 个或多个指标节点,增加第二个指标列维最大值,按指标位置匹配最大值 |
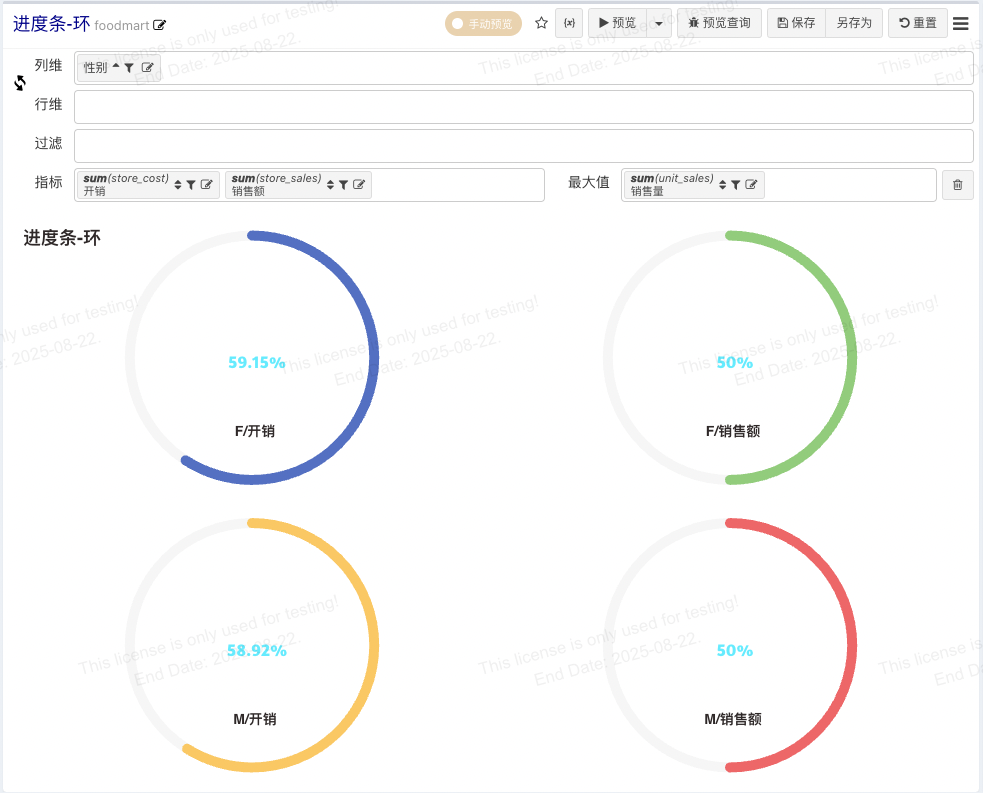
- 可通过列维配置指标拆解,或多指标配置实现多进度条
- 支持动态最大值配置,可以按位置匹配最大值,如下图两个指标,仅第一个指标配置了最大值

# 样式配置

- 圆环颜色:多个进度环图时,圆环颜色由调色板控制
- 环线宽度:控制进度条宽度
- 半径:以网格百分比为单位控制圆环在网格中的大小
- 背景色:进度槽的颜色
- 最大值:配置静态最大值
- 值位置偏移:控制圆环中间百分比指标的位置
- 标题名称:单个进度环显示时名称配置
- 标题位置:控制圆环中名称的位置
- 布局-拆分:控制多图拆分行列
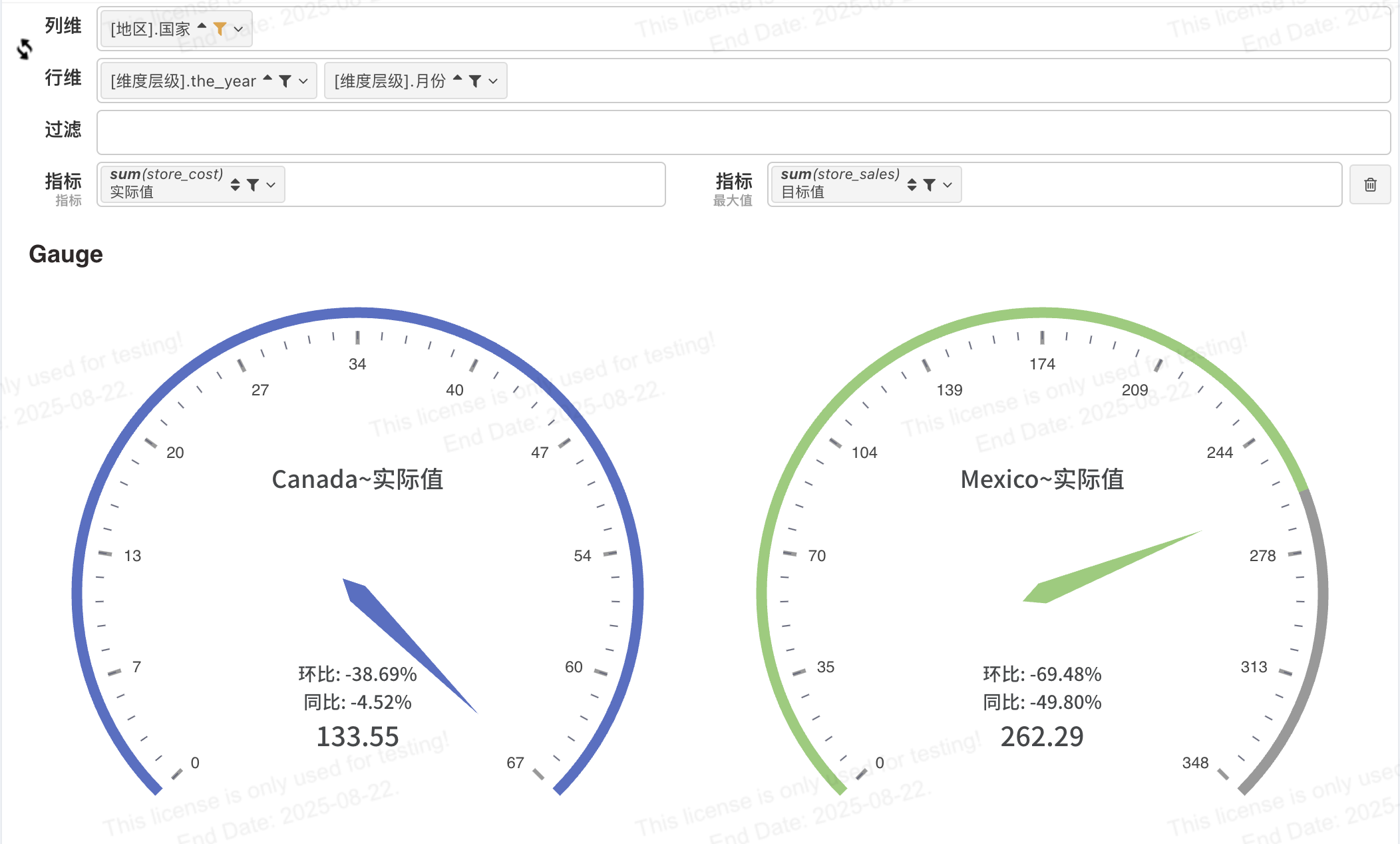
# 计量图
| 设计区 | 图表 | 要求 |
|---|---|---|
| 行维 | x 轴 | 放置 1 个或者多个维度节点, 用于计算同环比 |
| 列维 | y 轴 | 放置 1 个或者多个维度节点, 用于拆分指标 |
| 指标 | 值 | 放置 1 个或多个指标节点,增加第二个指标列维最大值,按指标位置匹配最大值 |

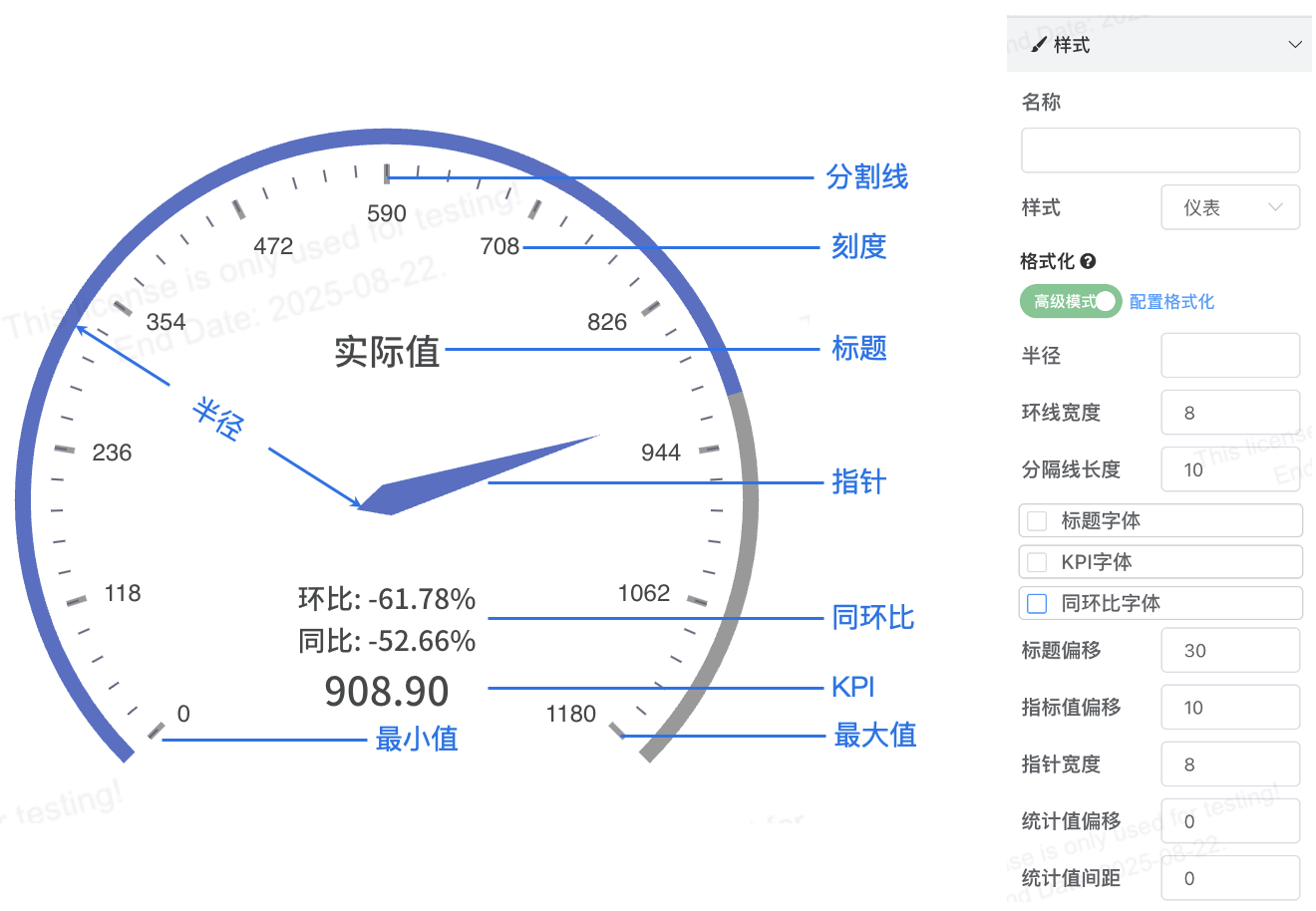
# 样式配置

- 轴样式-类别刻度,刻度盘样式: 如果刻度出现小数点可以通过类别轴刻度格式化配置
- 标题、指标值、统计值(同环比): 支持上下偏移配置
- 统计值间距: 控制值间间距
# 水球图
水球图以水球的容量代表进度,最大值可以来自动态指标(增加第二个指标栏位最大值),如果不配置动态指标也可以设置静态最大值
| 设计区 | 图表 | 要求 |
|---|---|---|
| 行维 | x 轴 | 放置 0 个或者多个维度节点 |
| 列维 | y 轴 | 放置 0 个或者多个维度节点 |
| 指标 | 值 | 放置 1 个指标节点,增加第二个指标列维最大值 |

