3D地图
2025-1-14 About 10 min
# 3D地图
3D地图是基于ThreeJS实现的一套开箱即用的3D效果地图控件,与平面的地图相比3D场景,具有下面的优缺点
优点
- 更好的视觉效果,美观度
- 更强动态交互性:支持旋转、缩放、倾斜视角等动态交互
缺点
- 性能要求高:需要更强大的硬件(GPU)支持才能流畅运行,特别是在展示高分辨率模型或大范围场景时
- 3D场景操作与视角调整有一定的用户学习成本
- 3D地图的细节可能会显得多余,甚至干扰使用

# 数据配置
| 地图类型 | 数据查询类型 | 映射方式 |
|---|---|---|
| 3D地图 | 聚合数据 | 区域名称,标线地图(区域名称或经纬) |
- 3D地图中区域标牌、区域光柱使用配置与区域地图类似
- 标线地图与经纬度柱使用又与聚合数据经纬度地图类似
# 区域下钻、上卷
区域下钻与上卷与平面区域地图相同,要求有和区域地图级别对应的层级维度, 区域自适应勾选之后点击下钻操作,上一级数据被限定于点击的区域,改区域会用来自动改变地图图层


# 样式配置

# 展示类型配置
# 区域柱
展示类型选择区域柱,行维数据选择区域名称字段

# 区域标牌
展示类型选择区域标牌,行维数据选择区域名称字段,与区域柱的区别在于不显示光柱

# 数据区域自适应
区域柱、区域标牌,如果行维中配置多个维度,且非最后一个维度仅有一个值,则区域会根据前面的几个维度自适应

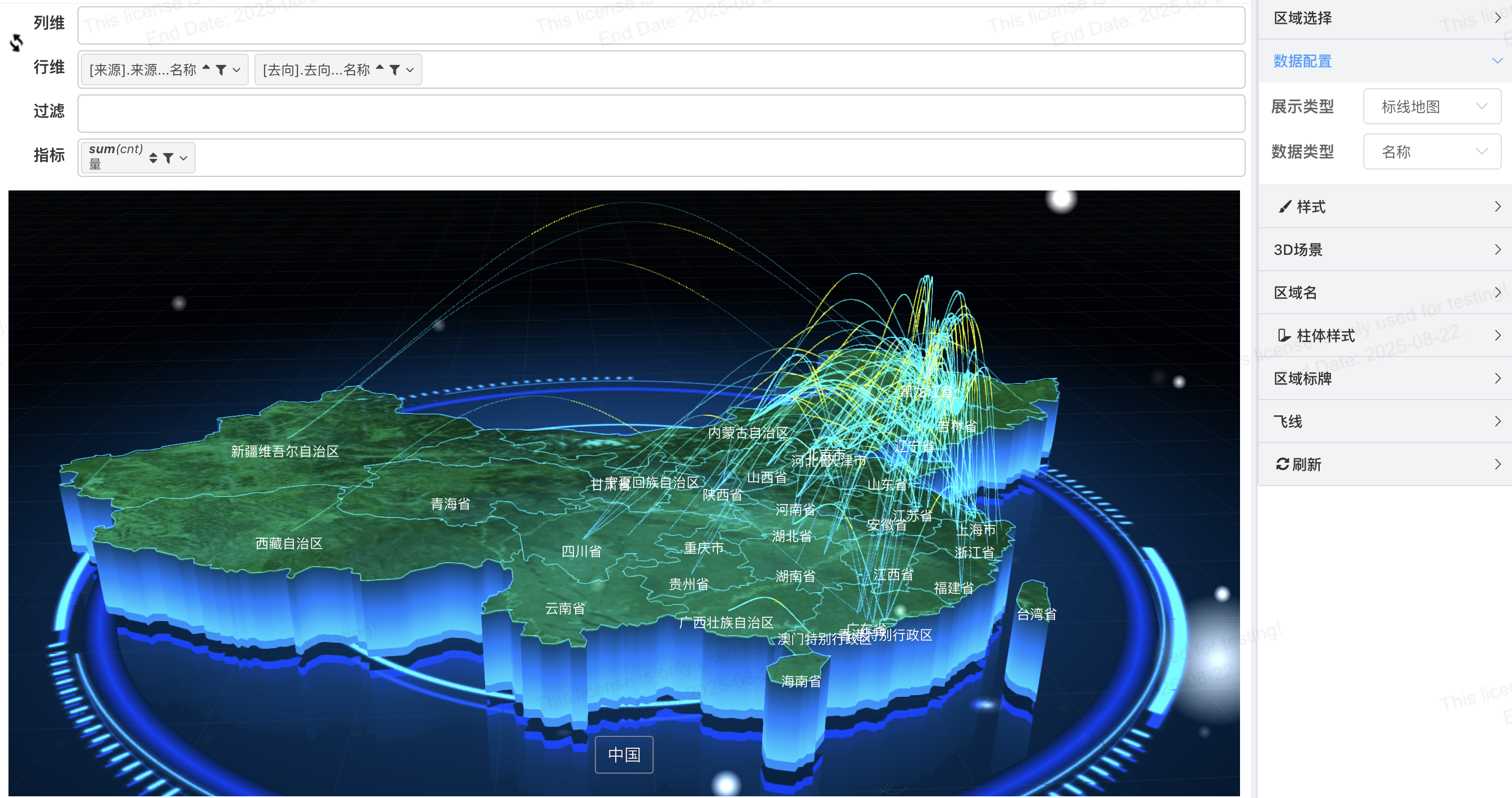
# 标线地图
# 数据类型
| 数据类型 | 解释 | 配置 |
|---|---|---|
| 名称 | 行政区域名称,如:上海 | 行维度放置[来源名称]+[目的名称]+[额外信息] |
| 经纬度分开 | 分开的经纬度,如:经度:121.47 纬度: 31.23 | 行维度放置[来源经度]+[来源纬度]+[目的经度]+[目的纬度]+[额外信息]  |
| 经纬度组合 | 经纬度组合: 121.47,31.23 | 行维度放置[来源经度,来源纬度]+[目的经度,目的纬度]+[额外信息]  |

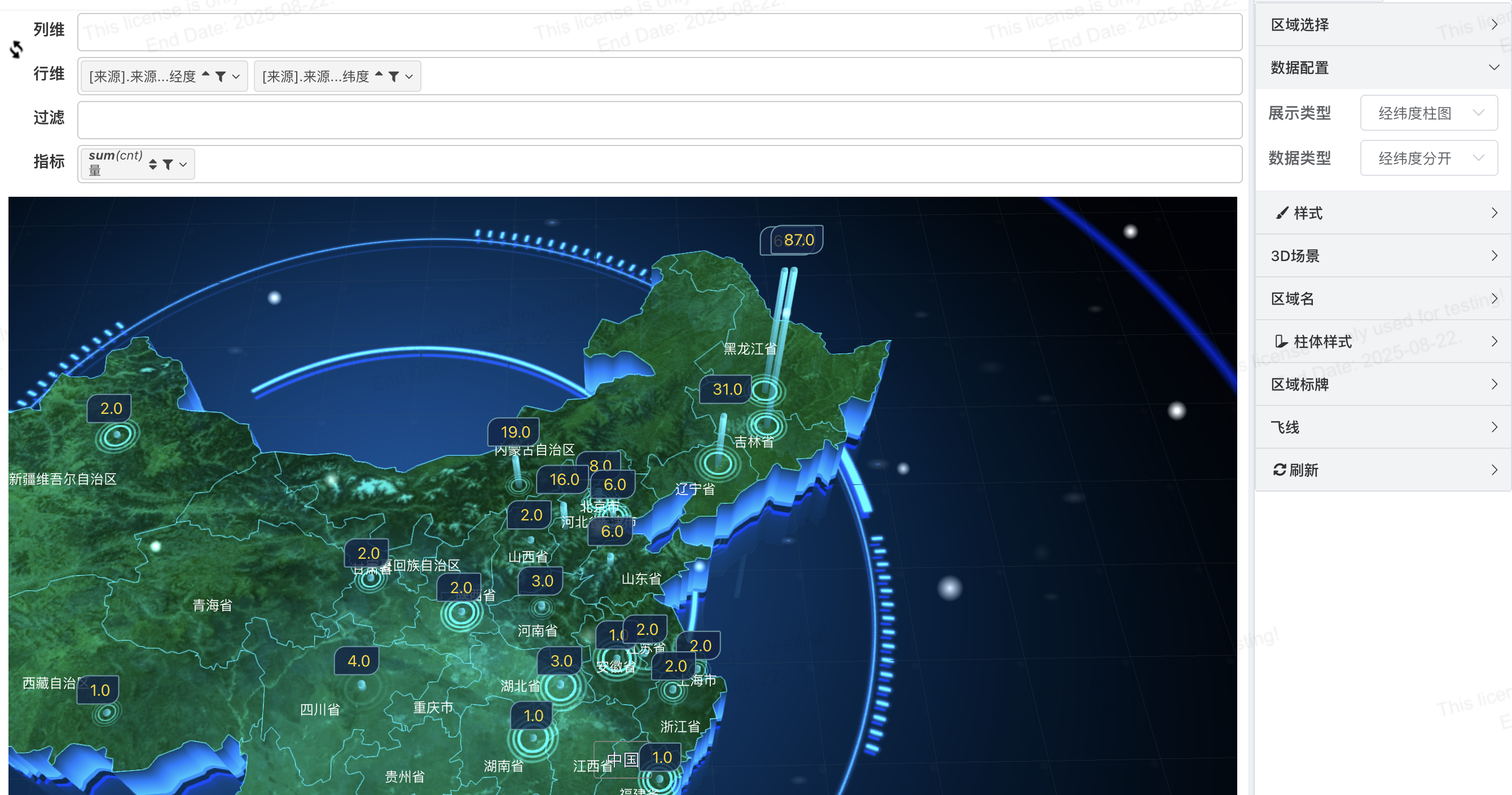
# 经纬度柱
经纬度柱与聚合数据经纬度地图原理相同,是把汇总的数据映射到地图上
- 与区域地图的如别:不考虑地图行政区域,所有映射均基于地图上的经纬度
- 即使数据类型为地名,最终也会被转换为经纬度再映射到地图上
- 经纬度地图不支持区域下钻
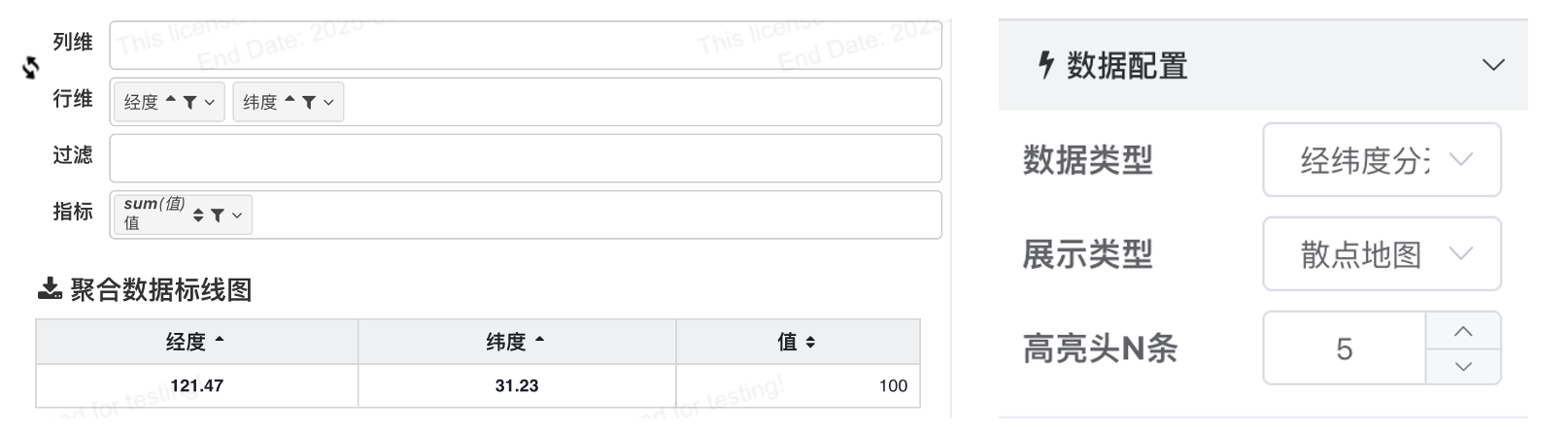
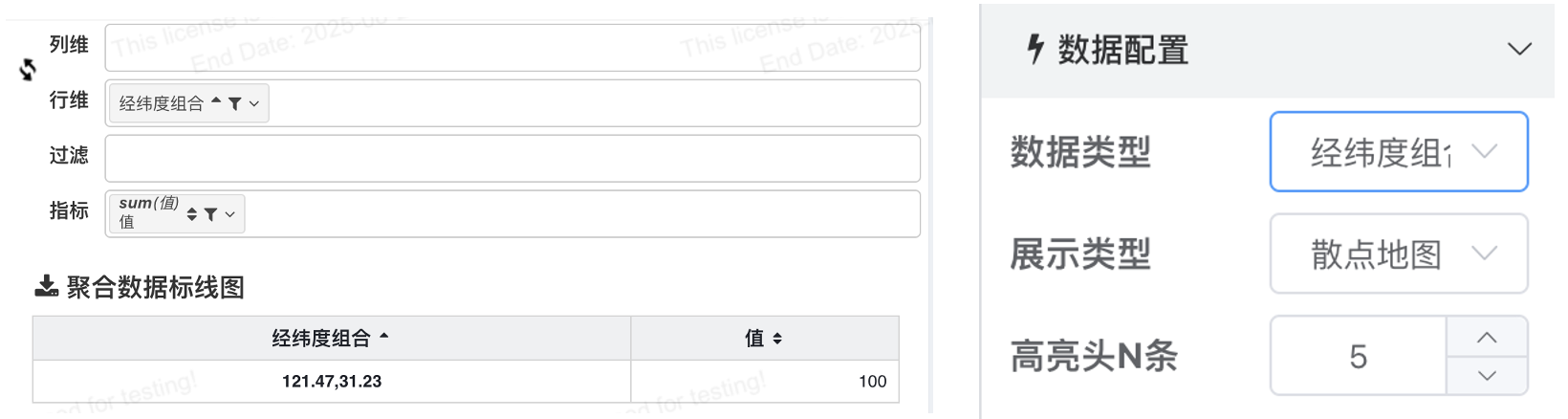
# 数据类型
| 数据类型 | 解释 | 配置 |
|---|---|---|
| 名称 | 行政区域名称,如:上海 | 行维度放置[地理名称]+[额外信息] |
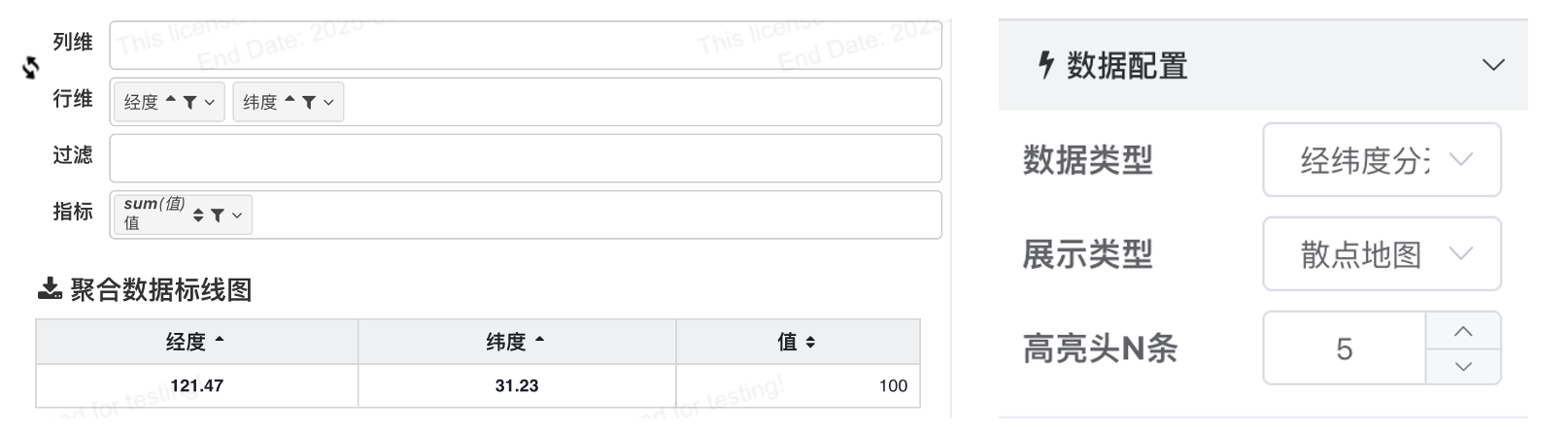
| 经纬度分开 | 分开的经纬度,如:经度:121.47 纬度: 31.23 | 行维度放置[经度]+[纬度]+[额外信息]  |
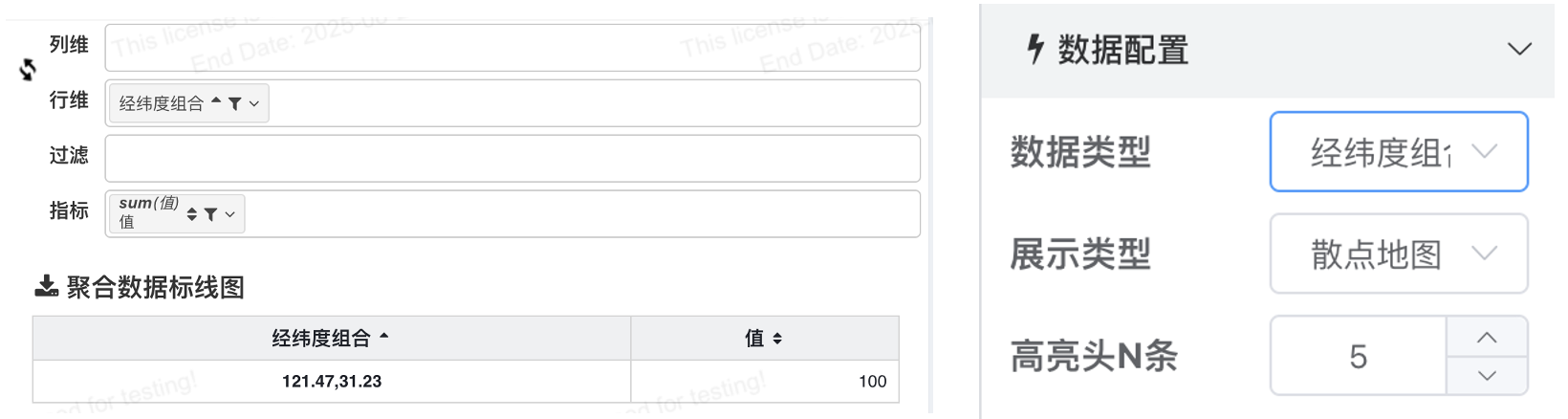
| 经纬度组合 | 经纬度组合: 121.47,31.23 | 行维度放置[经度,纬度]+[额外信息]  |
经纬度映射为什么可以使用名称
Q: 经纬度映射,数据配置里面有一个名称选项?
A: 我们内置了一套中国城市经纬度的字典,方便只有城市名称的情况下也能使用经纬度地图。使用城市名称做数据映射需要手工对数据进行聚合