经纬度地图(百度在线)
# 经纬度地图(百度在线)

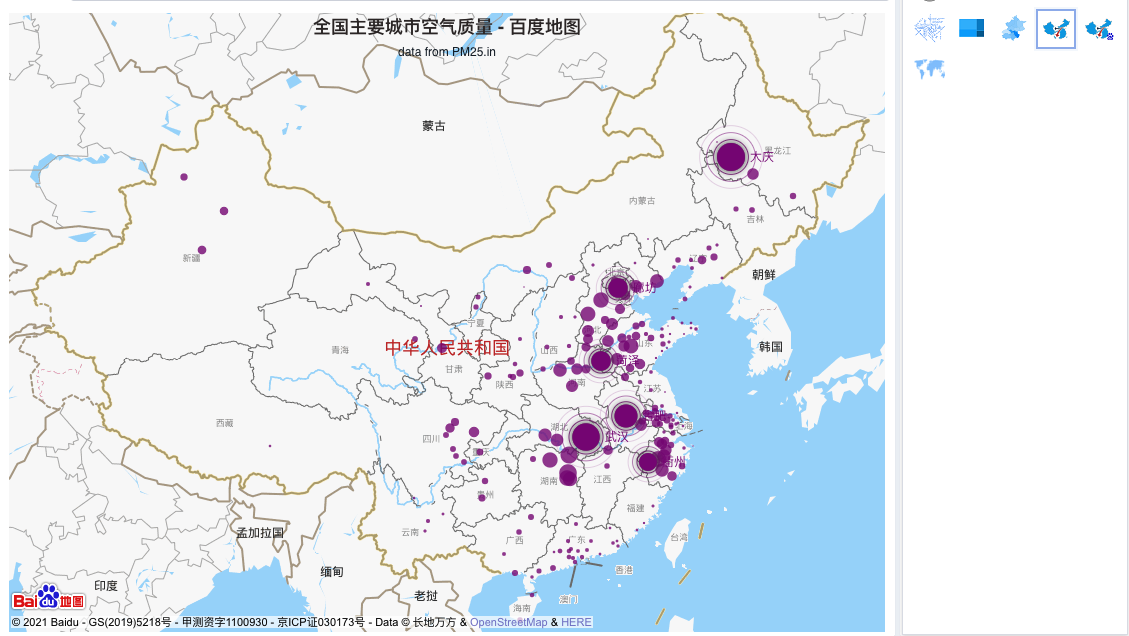
该地图调用百度在线地图, 数据要求和上面的中国地图本地一致, 需要联网请求百度地图 API, 基于明细数据渲染(需自行申请百度开发者ak)
百度地图开发密钥获取流程: 点击这里 (opens new window)
注意:百度地图开发者密钥商用需要向百度公司缴费获取权限
# 设置开发者密钥
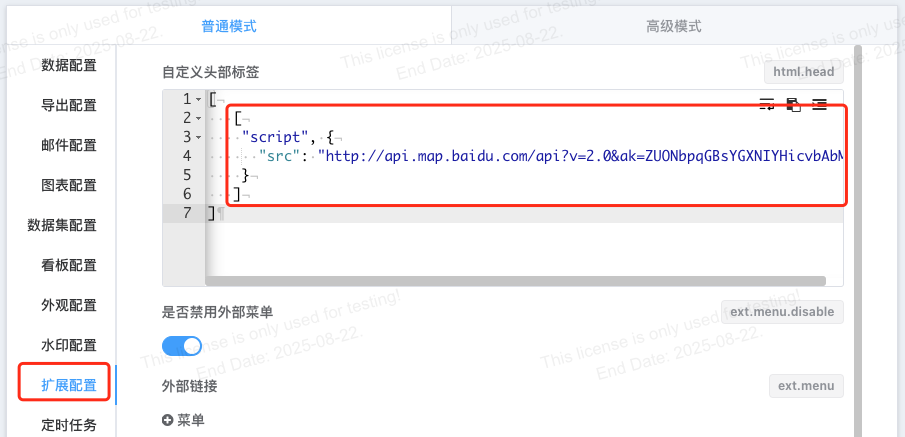
通过扩展配置,增加百度地图开发者调用

[
[
"script", {
"src": "http://api.map.baidu.com/api?v=2.0&ak=xxxx"
}
]
// ... 其他配置项
]
2
3
4
5
6
7
8
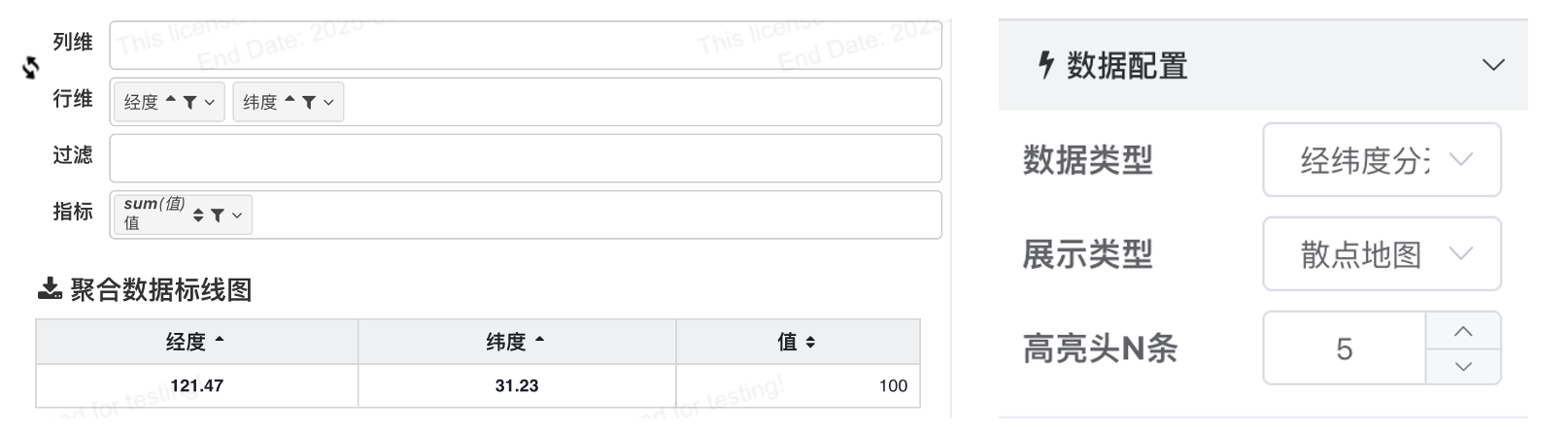
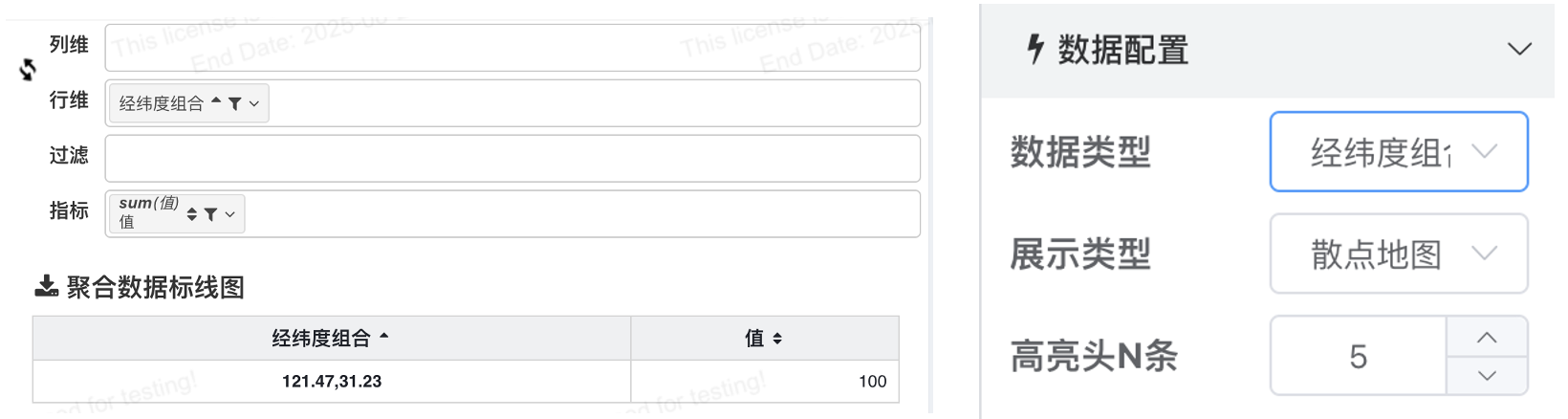
# 数据配置
数据配置与本地经纬度地图完全一致,经纬度映射,明细数据
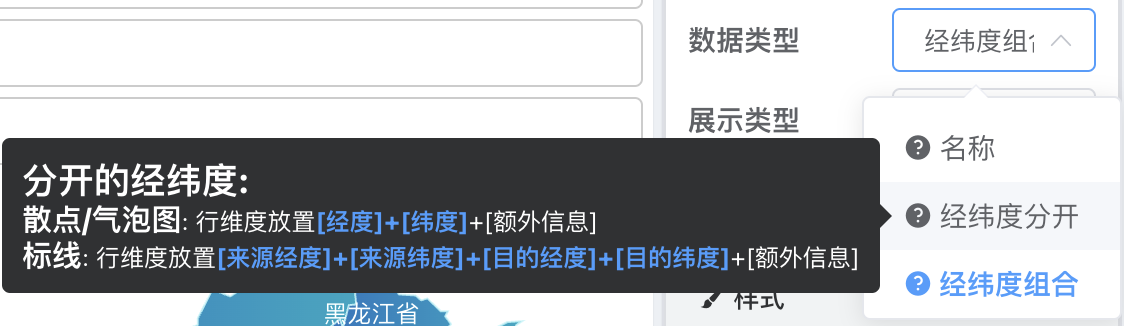
# 数据类型
| 数据类型 | 解释 | 配置 |
|---|---|---|
| 名称 | 行政区域名称,如:上海 | 散点/气泡图: 行维度放置[地理名称]+[额外信息] 标线: 行维度放置[来源名称]+[目的名称]+[额外信息]  |
| 经纬度分开 | 分开的经纬度,如:经度:121.47 纬度: 31.23 | 散点/气泡图: 行维度放置[经度]+[纬度]+[额外信息] 标线: 行维度放置[来源经度]+[来源纬度]+[目的经度]+[目的纬度]+[额外信息]  |
| 经纬度组合 | 经纬度组合: 121.47,31.23 | 散点/气泡图: 行维度放置[经度,纬度]+[额外信息] 标线: 行维度放置[来源经度,来源纬度]+[目的经度,目的纬度]+[额外信息]  |
经纬度映射为什么可以使用名称
Q: 经纬度映射,数据配置里面有一个名称选项?
A: 我们内置了一套中国城市经纬度的字典,方便只有城市名称的情况下也能使用经纬度地图。使用城市名称做数据映射需要手工对数据进行聚合
# 展示类型
选择数据类型之后,按配置要求配置数据

如数据类型选择为名称 + 展示类型选择为标线,则在维度配置上需要行维度配置[来源名称]+[目的名称]

# 使用BMap高阶开发
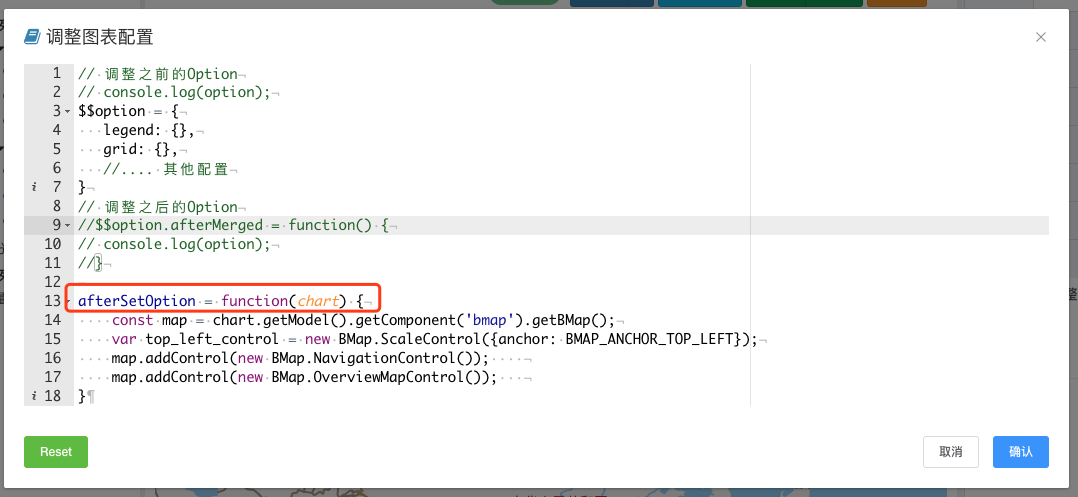
BMap为开发者提供了很多强大的图层样式控制API,百度地图开放平台JavaScript API v3.0 (opens new window), 在IBI平台上用户可以通过开发者模式,在afterSetOption函数中进行控制
afterSetOption = function(chart) {
const map = chart.getModel().getComponent('bmap').getBMap();
var top_left_control = new BMap.ScaleControl({anchor: BMAP_ANCHOR_TOP_LEFT});
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.OverviewMapControl());
}
2
3
4
5
6