发布日志v1.13
# 发布日志v1.13
# 自助分析
# 重要 汇总下推数据源
汇总计算背景
在此之前行/列汇总、小计、合计汇总计算仅针对表格上已有的数据进行二次处理从而实现汇总功能
- 好处是对于求和类计算可以不用多次查询数据源(数据源),可以避免多次查询提高了图表性能
- 但是遇到一些必须要再原始数据之上计算的数值就会变得无能为力了
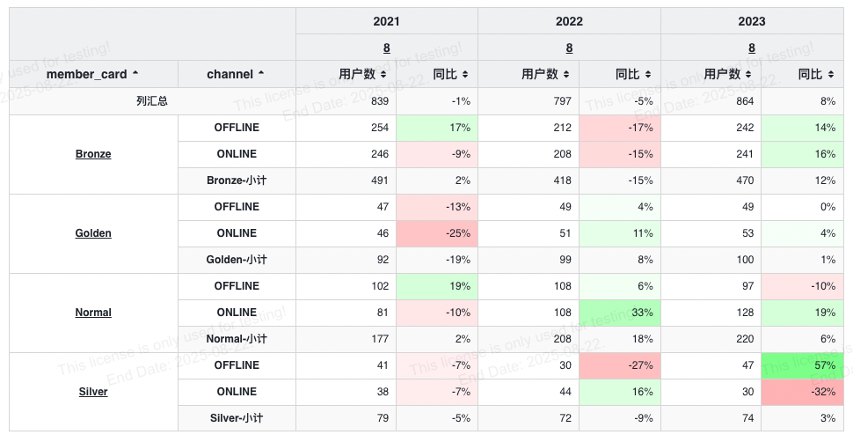
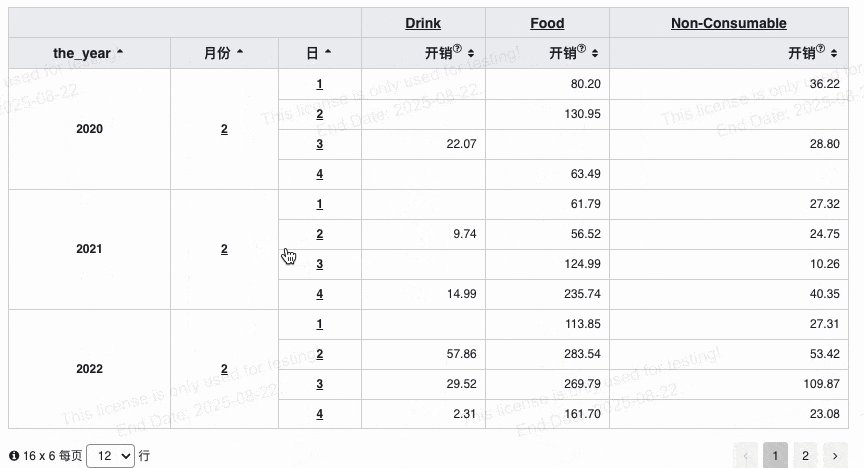
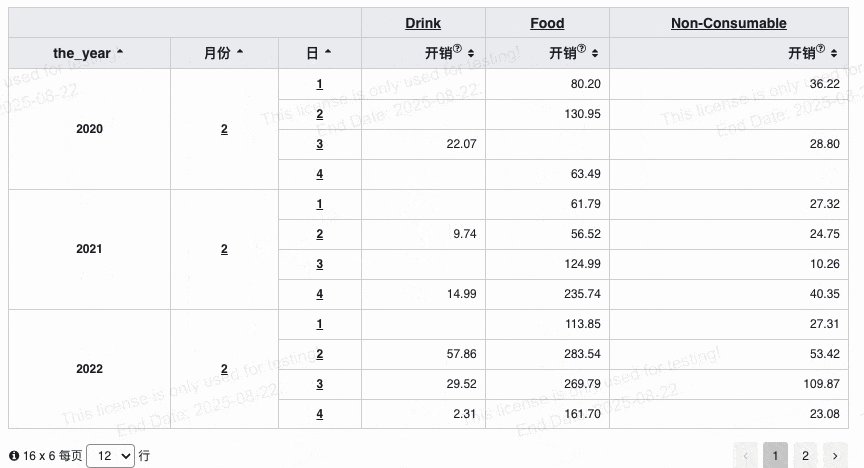
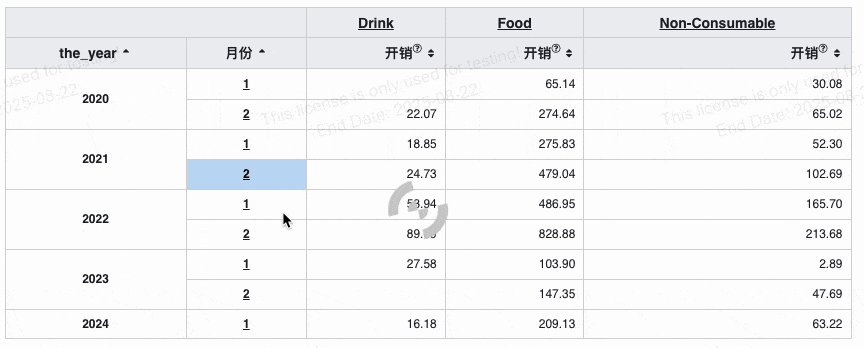
如下图所示在订单表数据上统计用户数,汇总方式为count(distinct userid),白色单元格的数值为查询出来的精确结果,
select member_card, channel, year, month,
count(distinct userid)
from table
group by member_card, channel, year, month
2
3
4
考虑到一个用户可能在OFFLINE、ONLINE不同渠道下过订单,在一年之中会员等级也可能有升级或降级,因此小计和列汇总计数的时候不能简单做求和运算,而是需要提升汇总颗粒度查询,才能得到准确结果
-- 列小计统计
select member_card, year, month,
count(distinct userid)
from table
group by member_card, year, month
-- 列汇总统计
select year, month,
count(distinct userid)
from table
group by year, month
2
3
4
5
6
7
8
9
10
11
汇总同环比等值类型变化
深入使用过汇总功能的用户知道汇总单元格不能支持占比、同环比之类的值类型变化快速计算,下表中的小计和汇总行的同、环比在之前的单次查询中也无法计算

功能引入
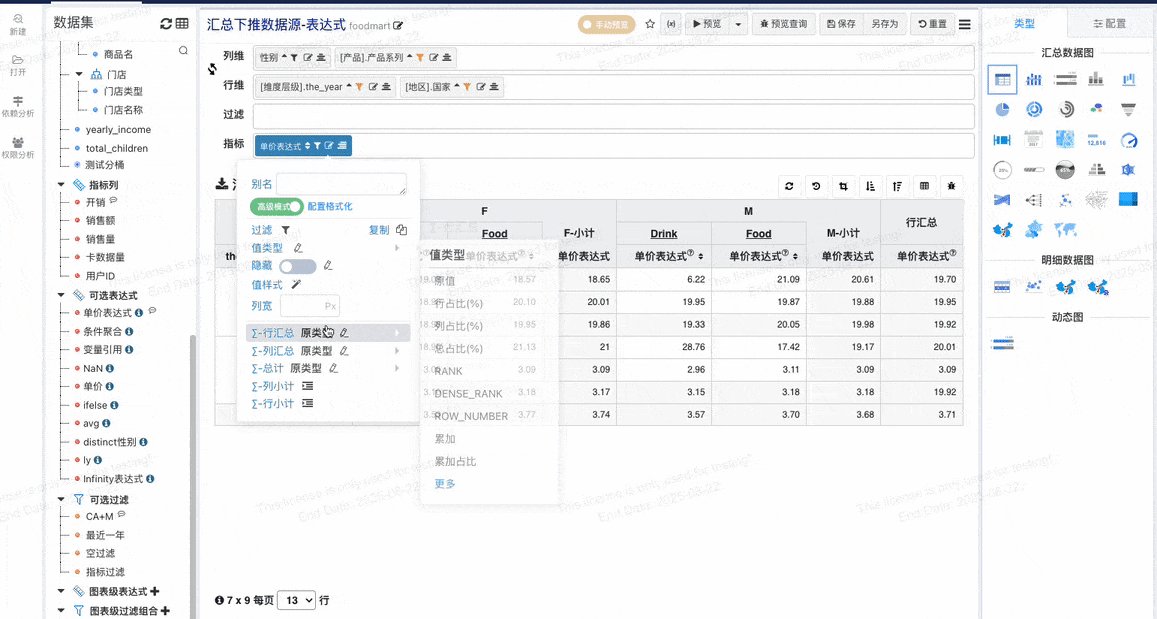
为了解决此类问题,本次更新中新增了汇总下推数据源计算的功能,在遇到count/distinct,数据集表达式等必须下推计算的汇总会自动下推计算,下面是汇总下推数据源实现的功能清单
- 支持行汇总、列汇总、总计
- 支持小计
- 支持数据集表达式下推
- 汇总表达式支持下推计算
- 普通汇总可设置强推数据源计算
- 下推汇总支持值类型配置(用于计算同比、环比、累加等)
- 预览查询支持多个查询
# 支持数据集表达式下推
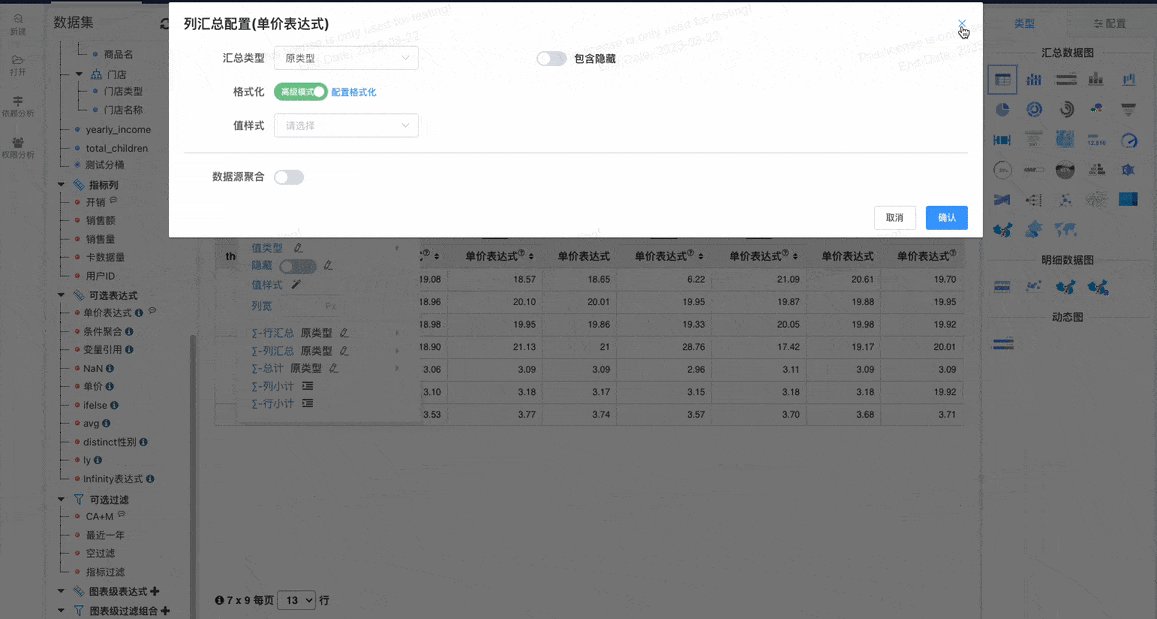
对于数据集表达式类型汇总,值类型增加原类型,在汇总粒度上沿用原来的汇总计算公式, 下图中单价表达式为:sum(sales_amount)/count(order_id)

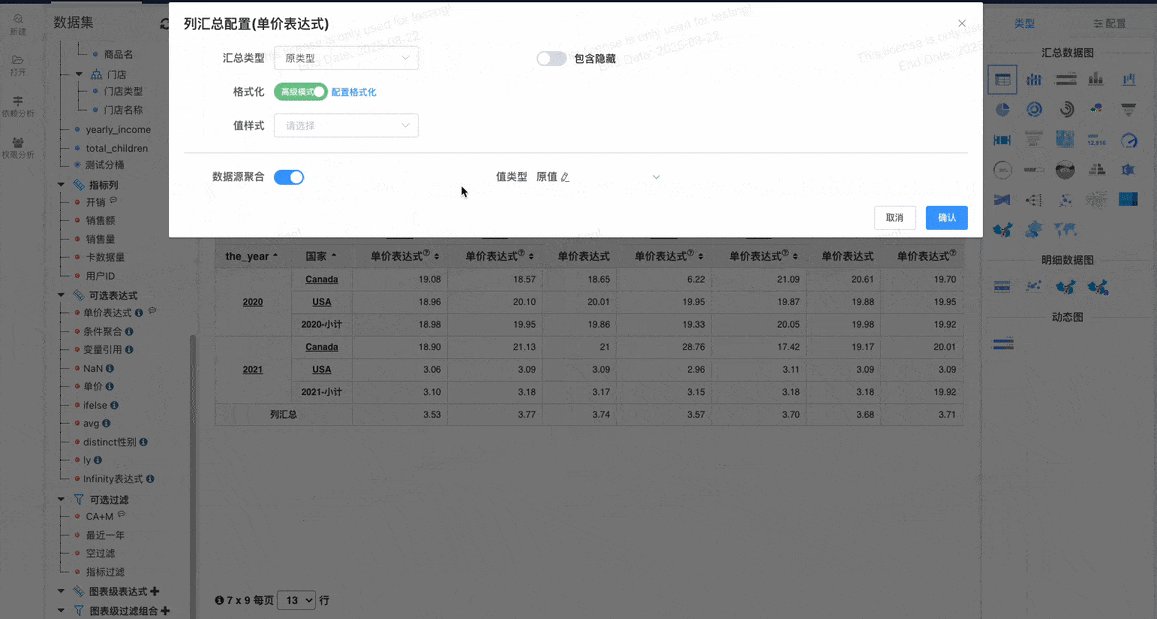
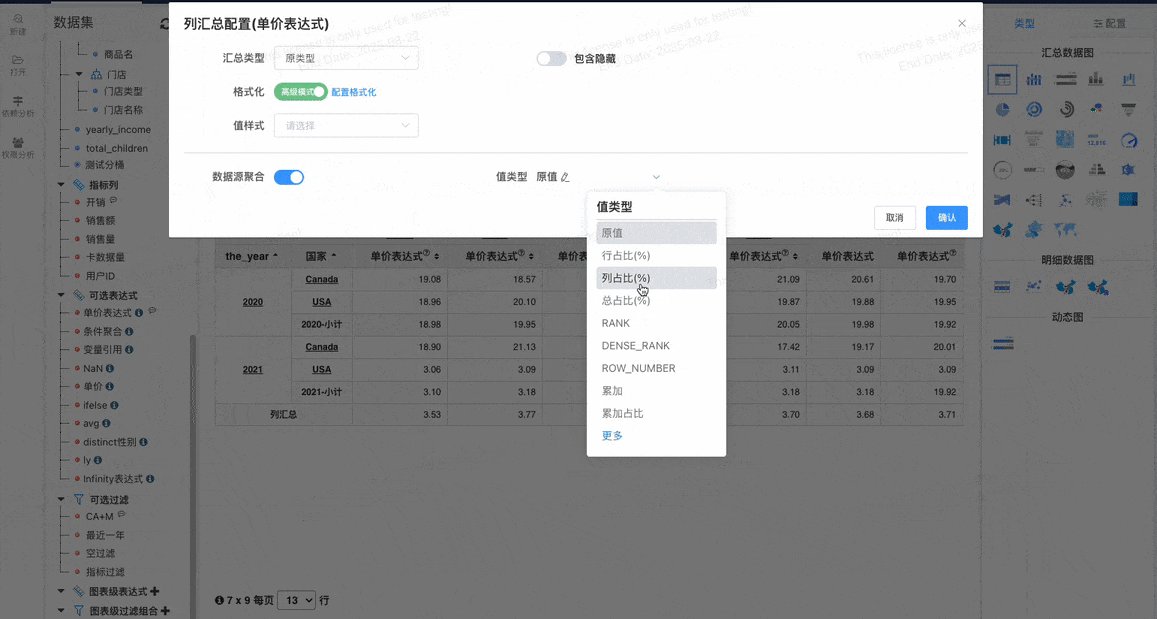
# 下推汇总支持值类型配置
- 通过汇总计算值类型配置,轻松配置汇总占比、同环比之类的值类型变化快速计算
- 对于sum类型的汇总计算引擎不会自动下推数据源,可以通过数据源聚合开关下推计算,开启下推之后的即可汇总支持数据类型配置

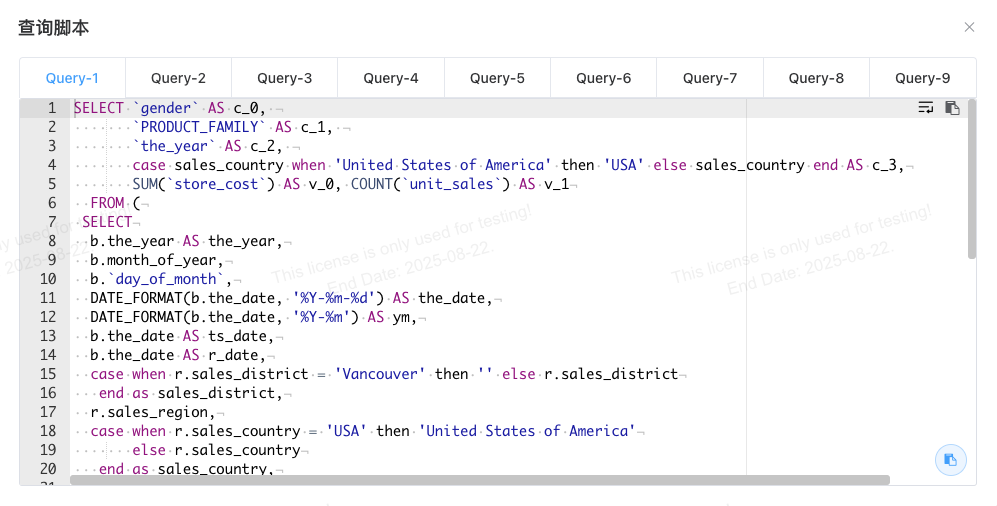
# 预览查询支持多个查询
一个交叉表综合行汇总、列汇总,行小计、列小计、列汇总与行小计交叉、列小计与行小计交叉、列小计与行汇总交叉、总计,需要进行9次查询
提示
因此,请在不需要的汇总下推的时候尽量使用表格结果集进行配置

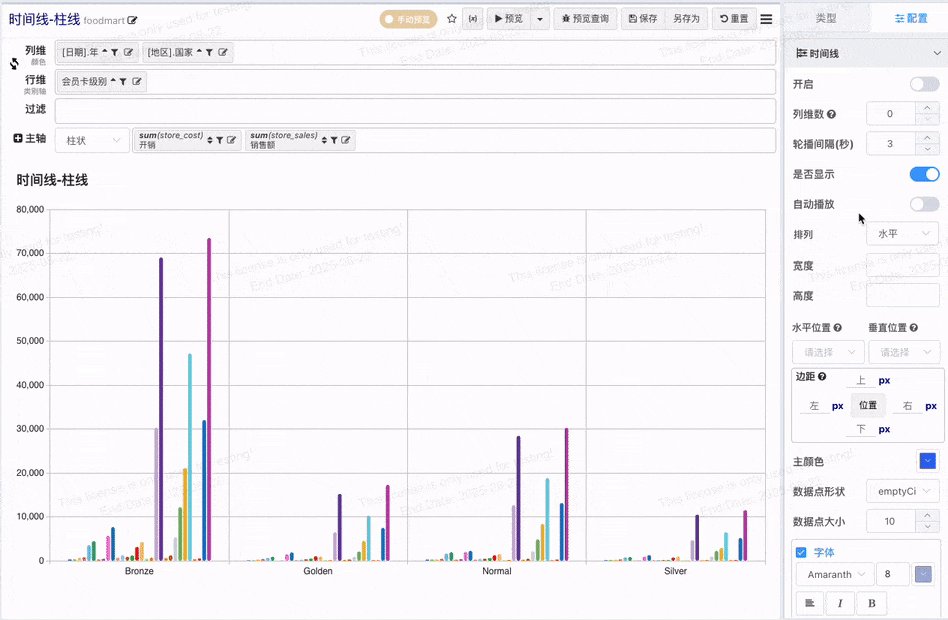
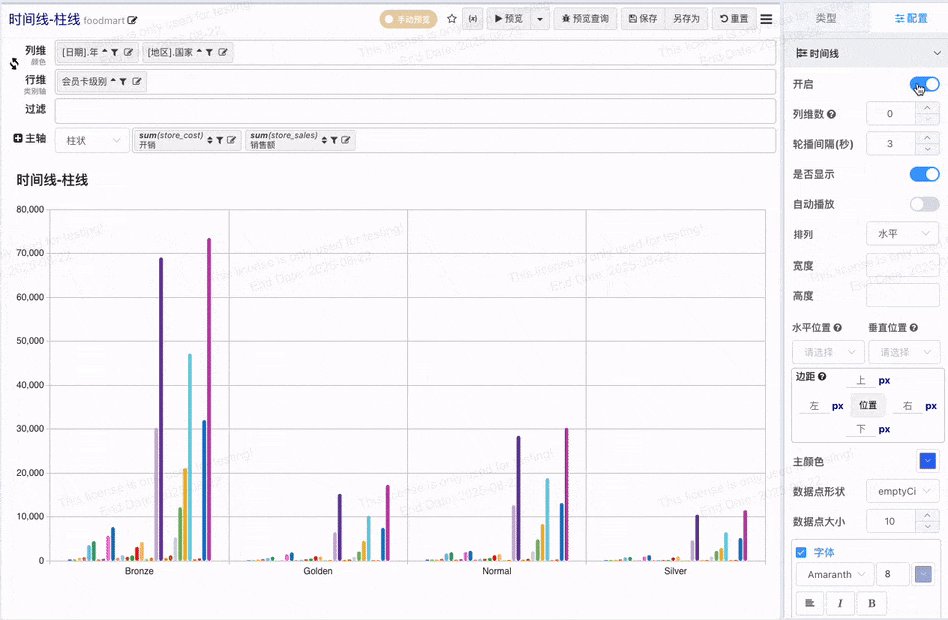
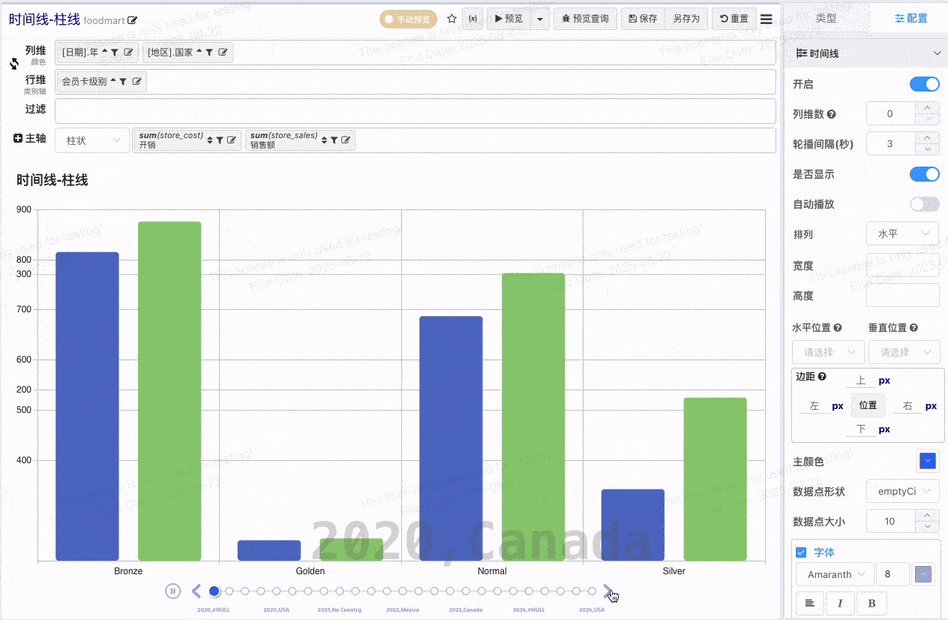
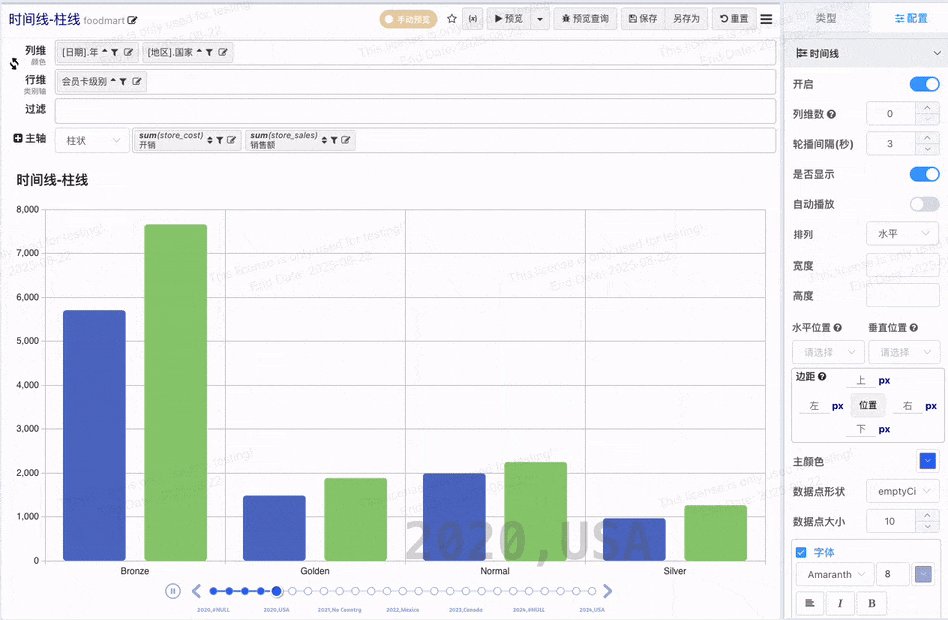
# 重要 图表时间线配置
支持按列维拆分为时间线的不同节点,动态叙事
- 柱线图时间线配置, 用于时间线节点列维数, 默认所有列维,可以配置仅使用前N个列维分组

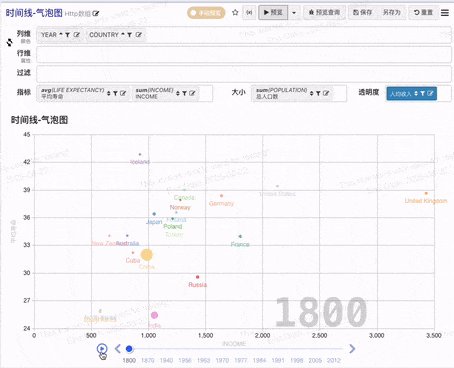
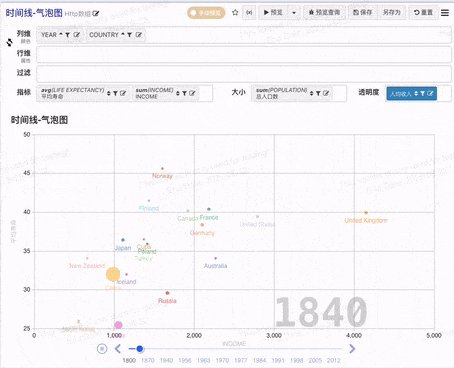
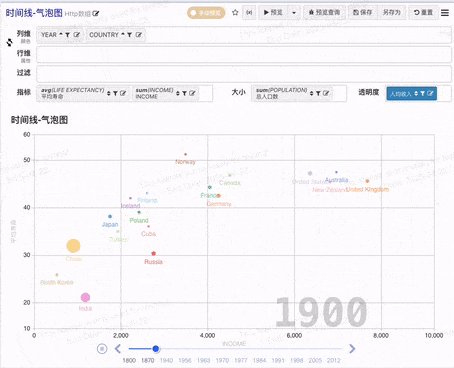
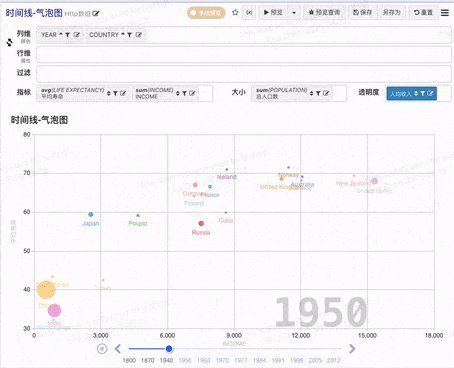
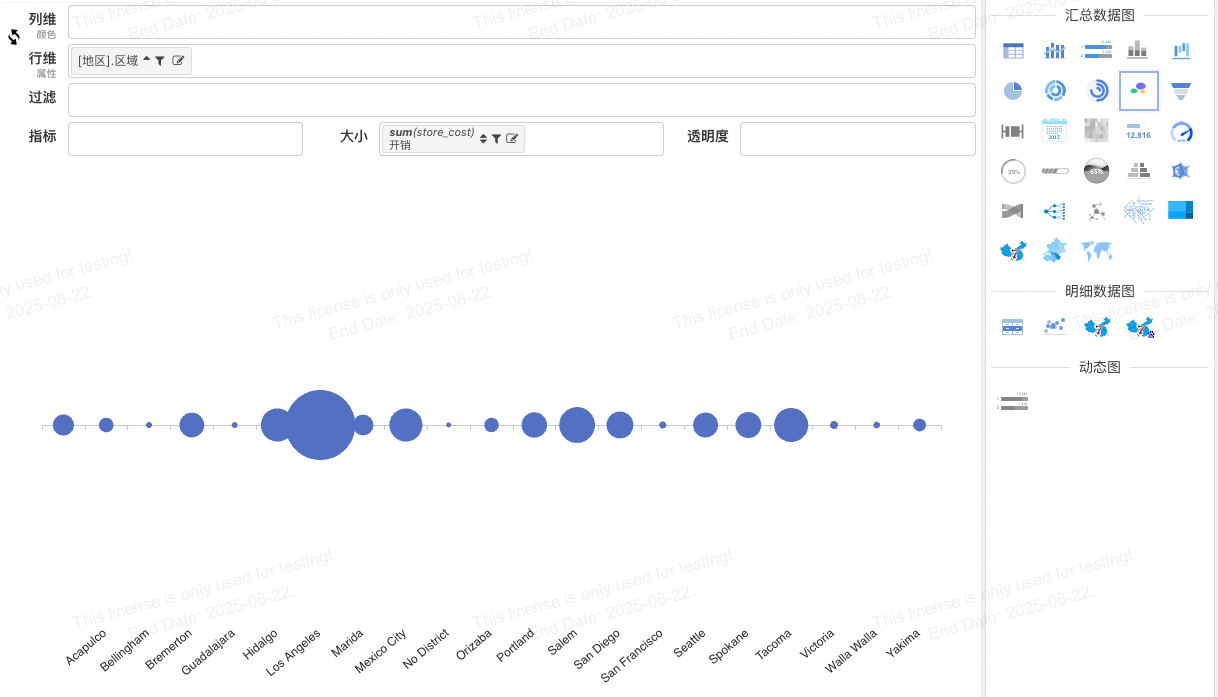
- 气泡图支持时间线配置

# [层级下钻升级] 支持中间层级下钻,下钻过滤会带上所有父级数据
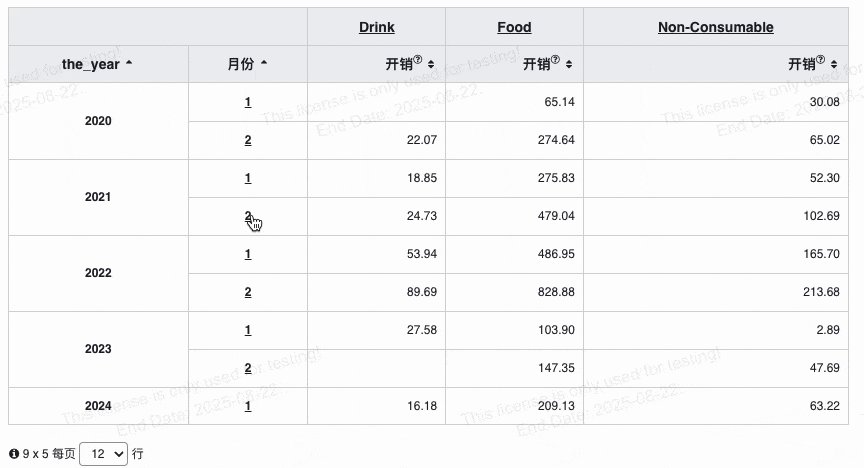
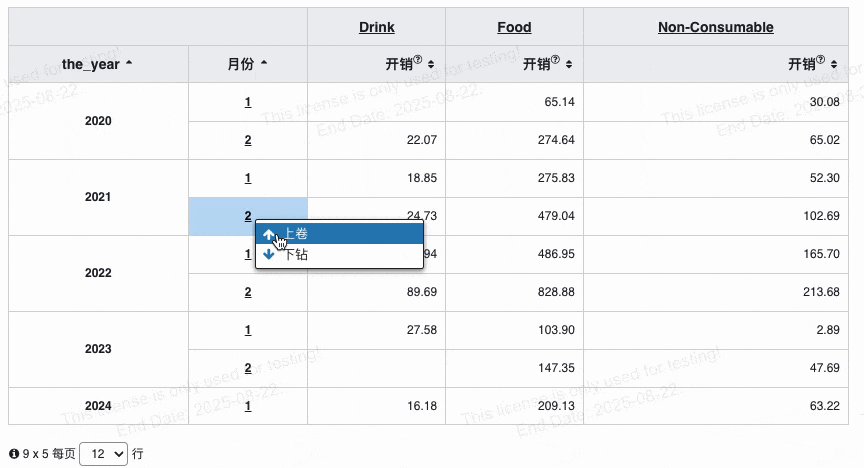
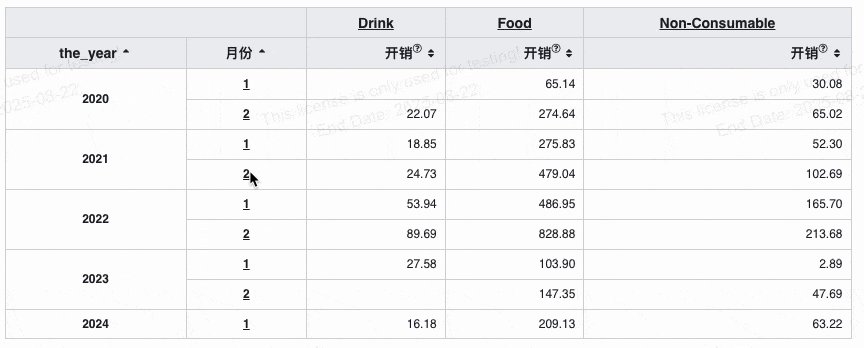
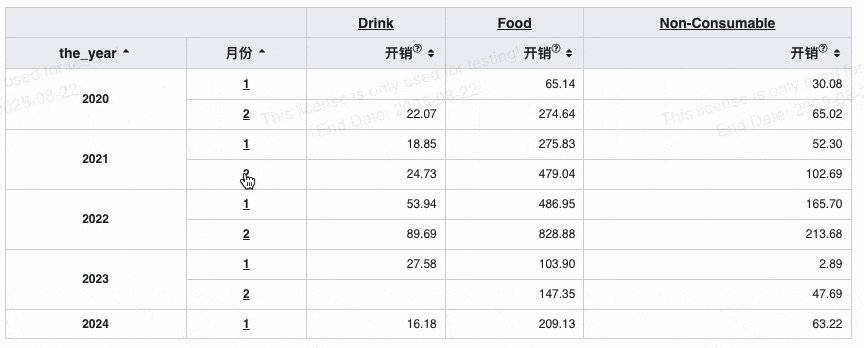
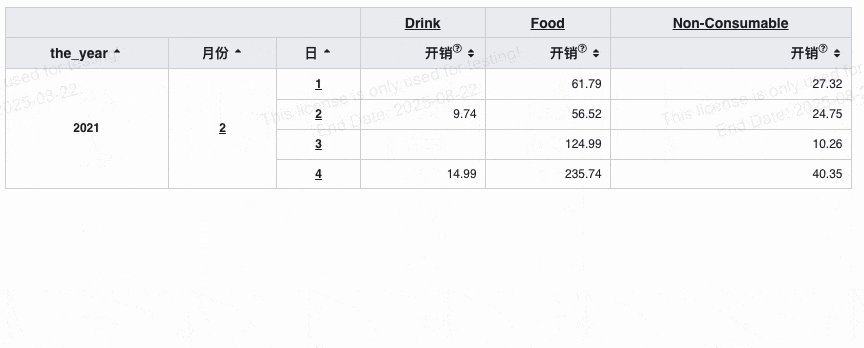
升级前,父级维度有多个成员时,从中间下钻不能过滤父级成员, 如下图所示从月份下钻之后,父级保留所有年份

升级后, 下钻过滤会带上所有父级数据, 仅保留当前单元格父级对应年份

# 柱线图,按行维着色

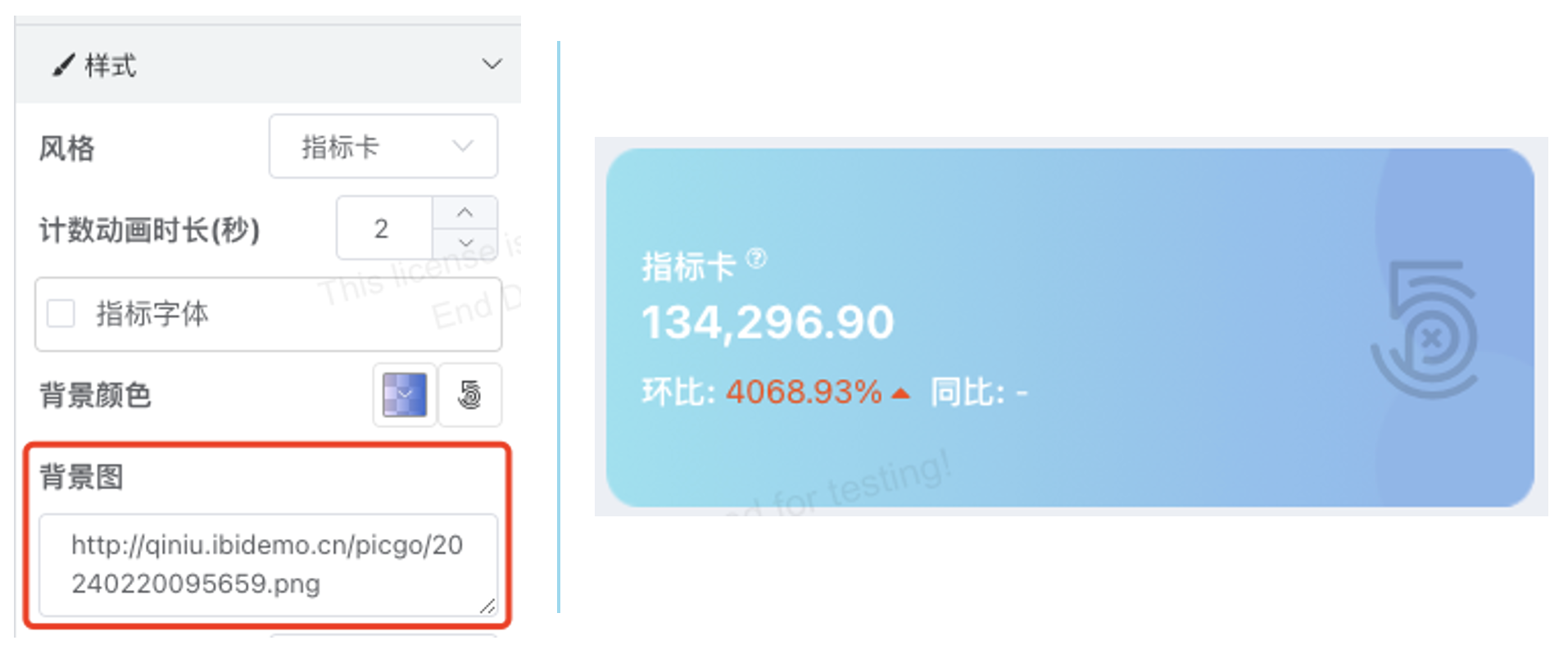
# 指标卡支持网络背景图片

# 指标卡配置是否显示备注

# 指标支持带维度条件的隐藏
隐藏性别为F的开销指标:

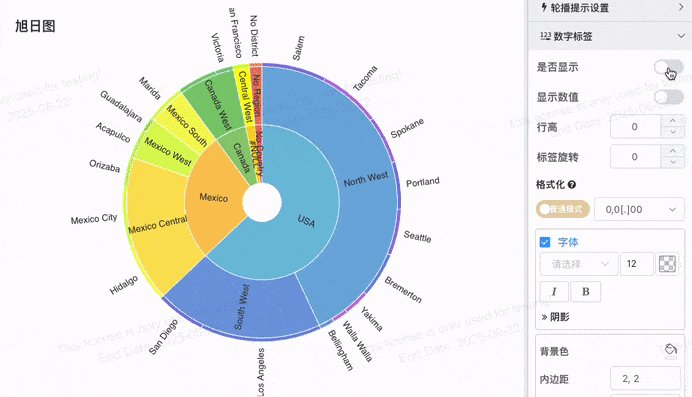
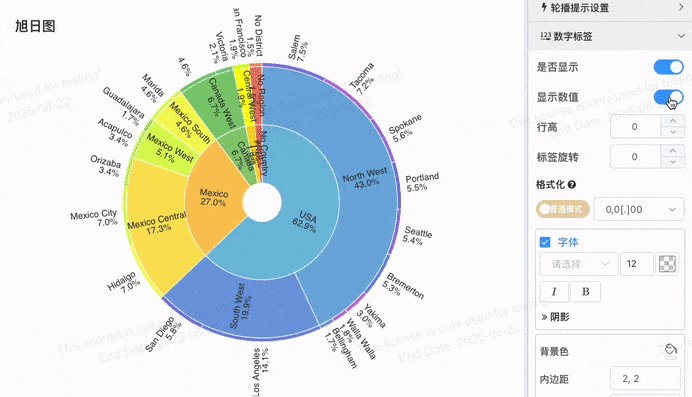
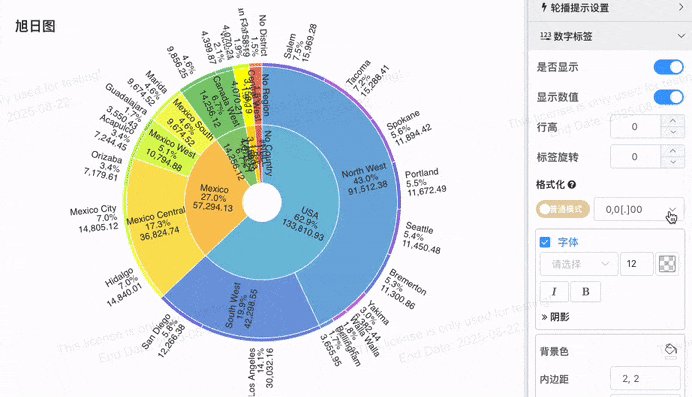
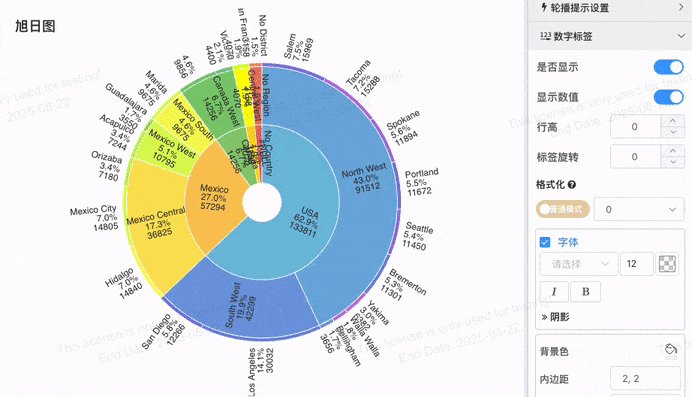
# 旭日图
- 支持配置扇区排序
- 显示百分比标签, 显示数值
- 标签格式化

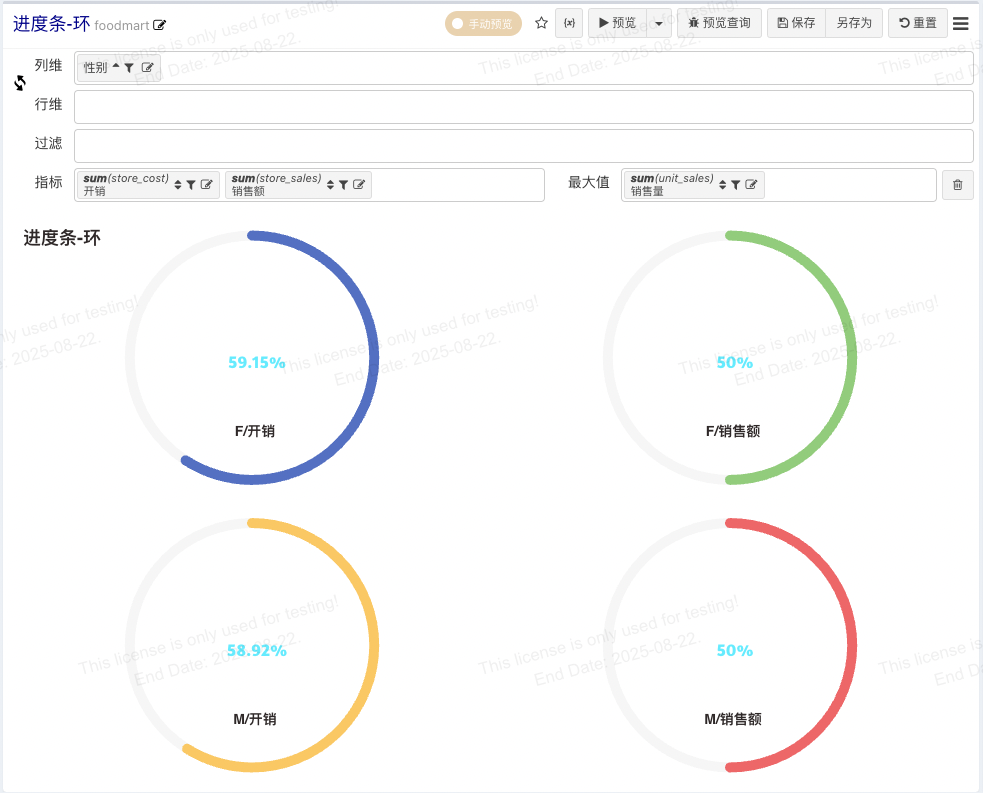
# 环形进度条支持多图
环形进度条支持多图
- 可通过列维配置指标拆解,或多指标配置实现多进度条
- 支持动态最大值配置,可以按位置匹配最大值,如下图两个指标,仅第一个指标配置了最大值

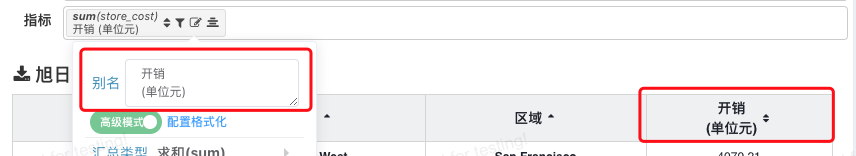
# 指标别名支持换行输入

# [优化] 图表微调配置加载优化
优化了图表微调侧栏打开速度
# 气泡图适应没有值轴的场景

# 图表其他
- Tooltip轮播所有系列
- 聚合数据地图支持指标格式化
- 桑基图tooltip信息丰富
- 数据库空白字符串过滤
- 矩形树图缩放关闭配置,面包屑导航位置配置
复杂报表
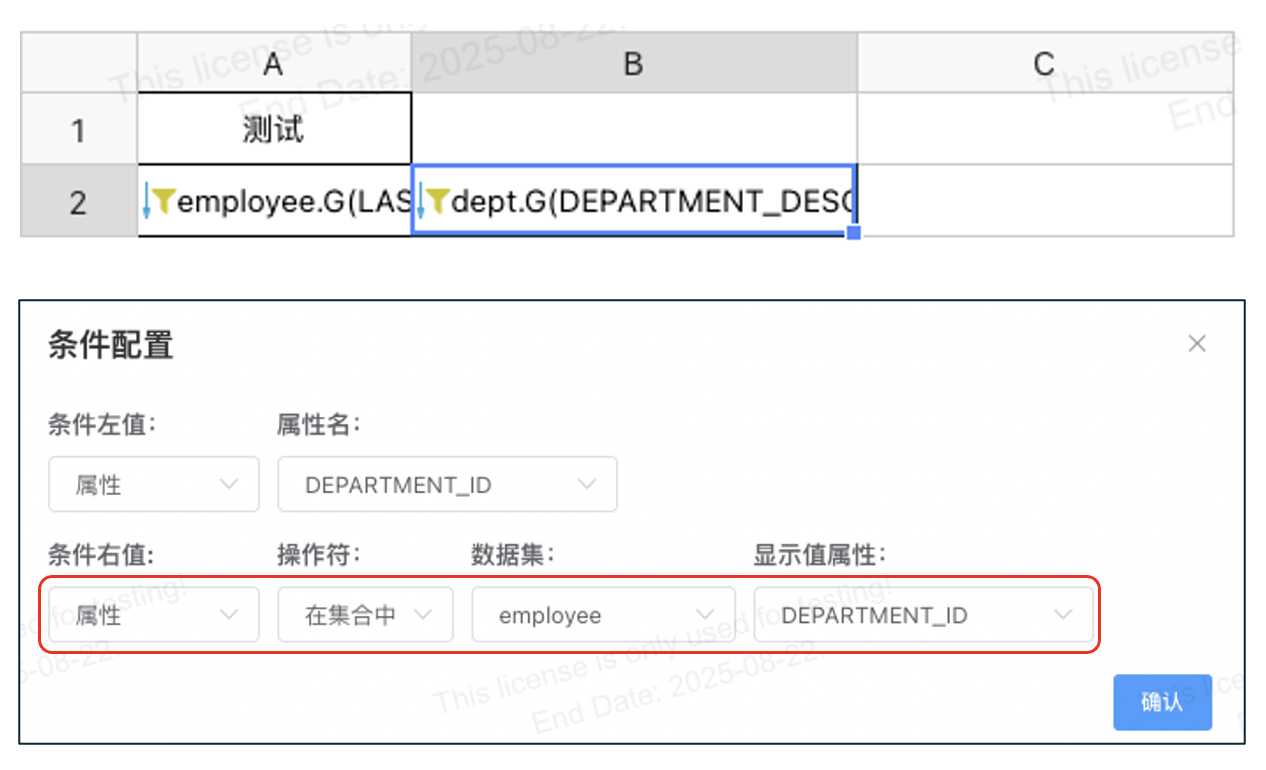
# 数据集关联条件编辑
相比之前条件右值只支持表达式,现在可以通过下拉选择的形式快捷实现数据集关联了

数据导入
- 本期无更新
看板
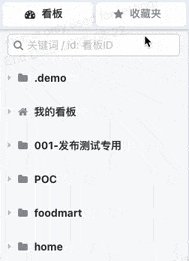
# 看板目录显示收藏夹

# 大屏
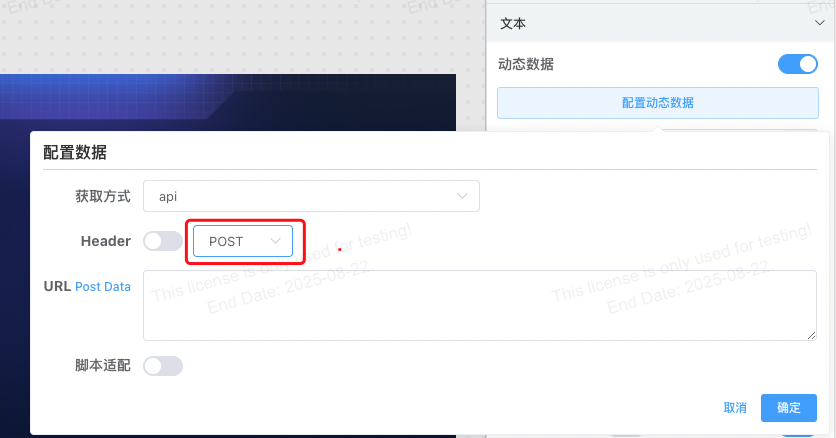
# 动态数据API请求支持选择POST和GET

# 增加时间线组件

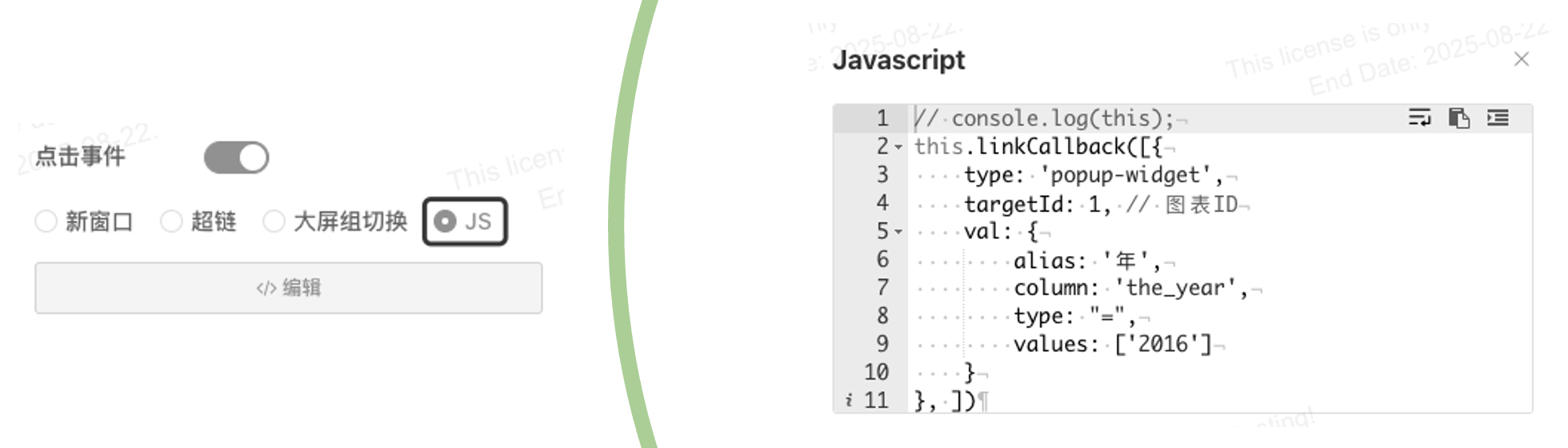
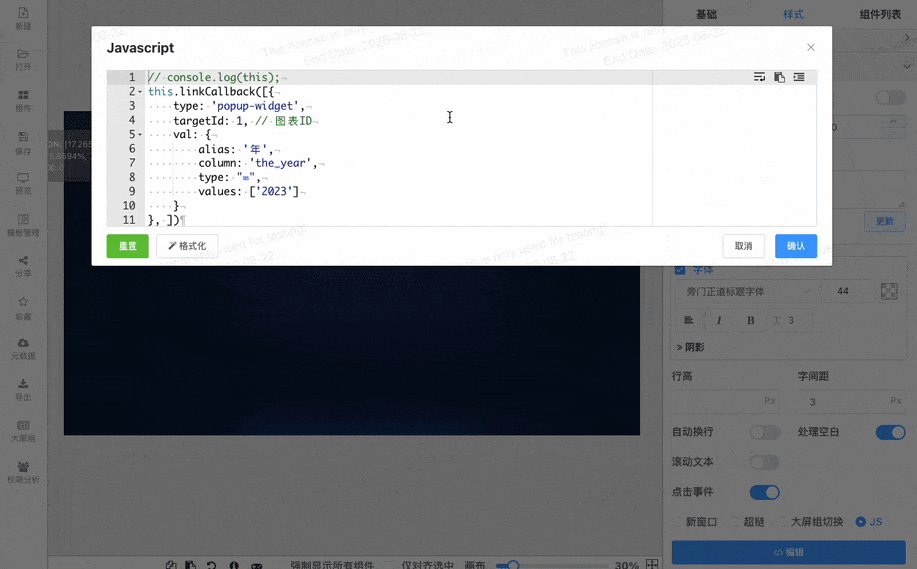
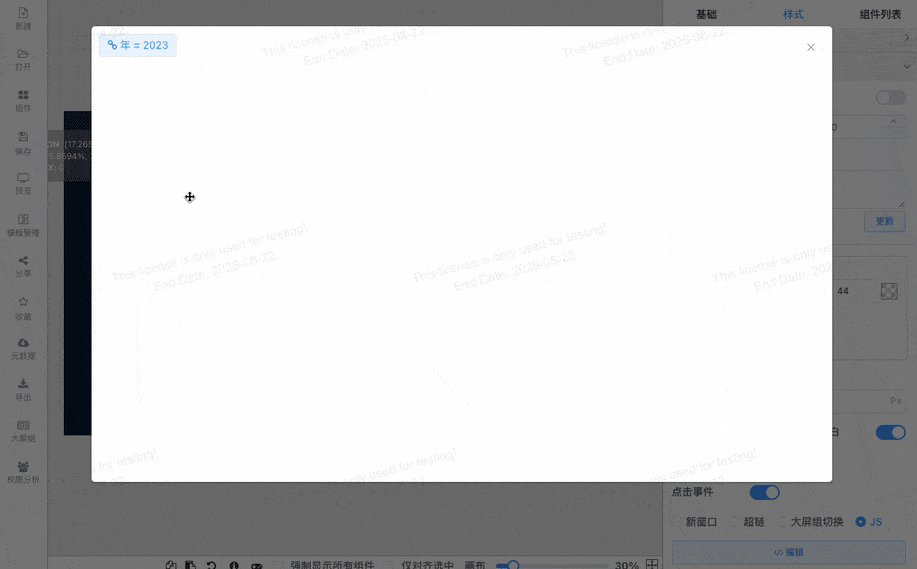
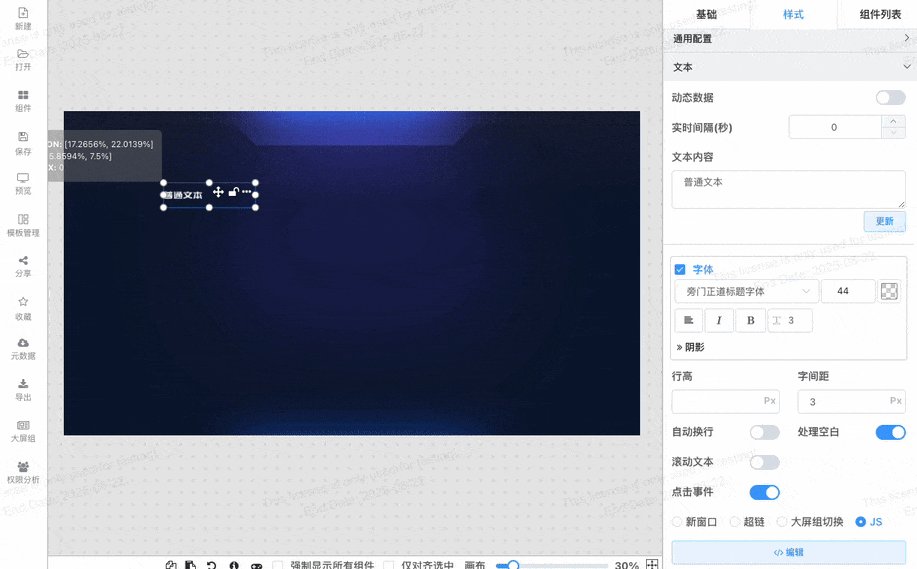
# 文本超链支持js事件定义

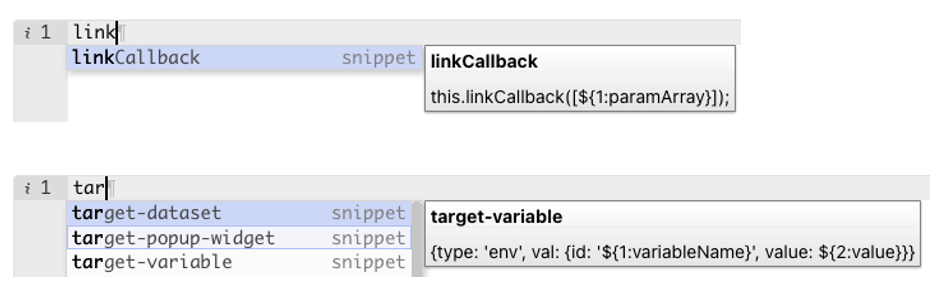
我们贴心为您准备了便捷输入模板


事件调用函数
this.linkCallback(paramArray);
- 单个变量
this.linkCallback([
{type: 'env', val: {id: 'year', value: 2019}},
]);
2
3
- 多个变量
this.linkCallback([
{type: 'env', val: {id: 'year', value: 2019}},
{type: 'env', val: {id: 'month', value: 10}},
]);
2
3
4
- 弹窗图图表
this.linkCallback([
{
type: 'popup-widget',
targetId: 1, // 图表ID
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
]);
2
3
4
5
6
7
- 数据集联动
this.linkCallback([
{
type: "dataset",
targetId: 1, // 数据集ID
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
]);
2
3
4
5
6
7
- 图表联动
this.linkCallback([
{
type: "widget",
targetId: 'xp1lbw1j9cs', // 图表sid
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
]);
2
3
4
5
6
7
# 门户
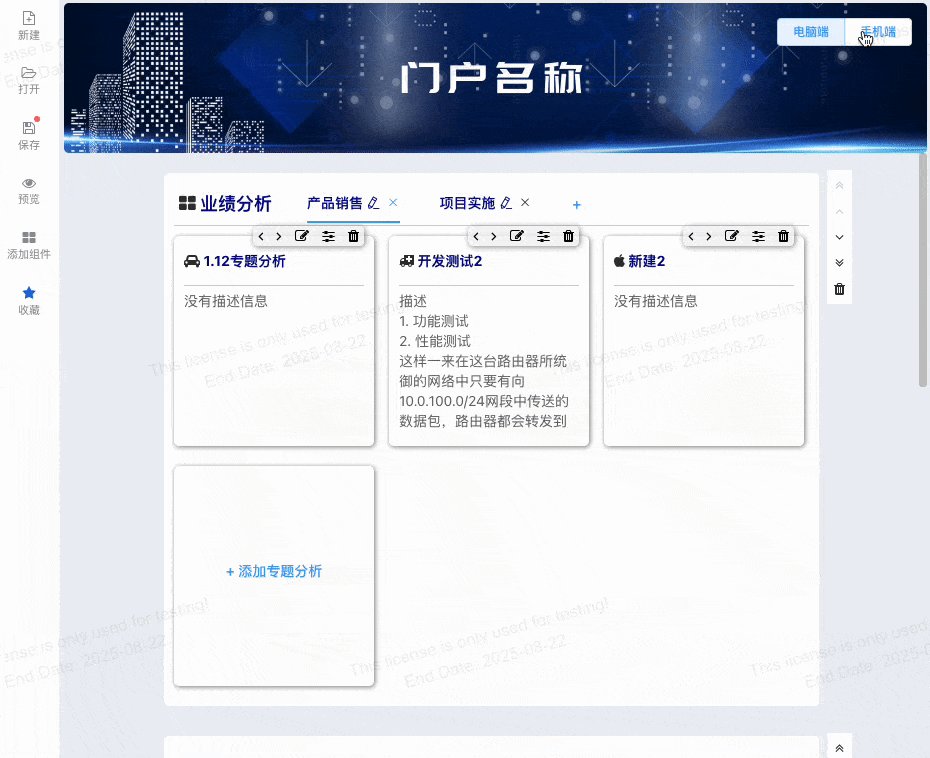
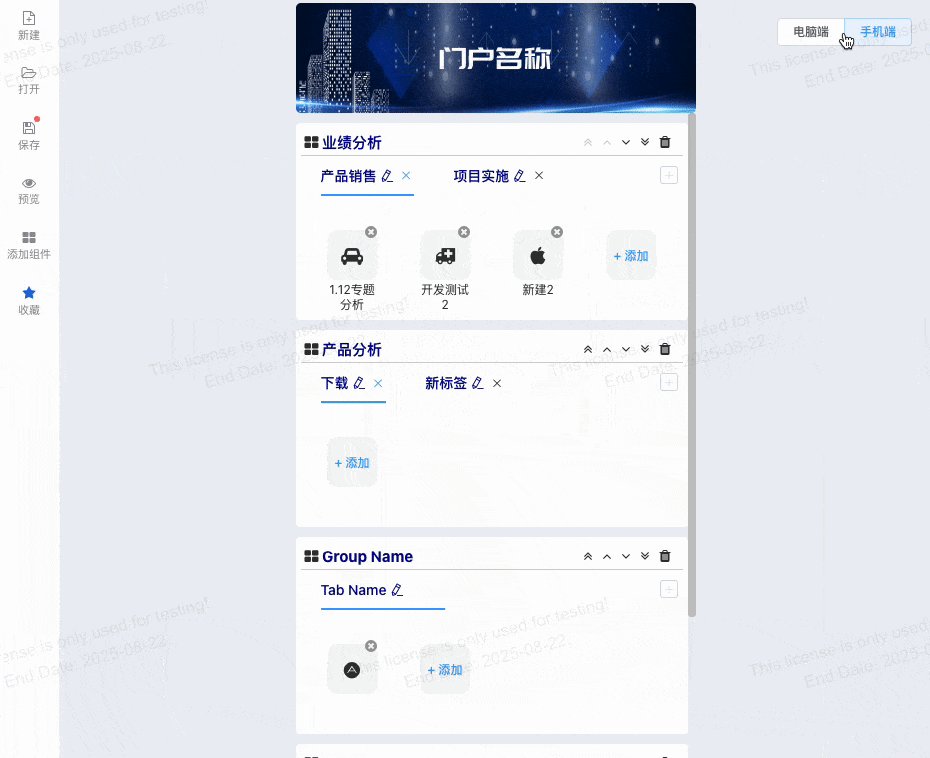
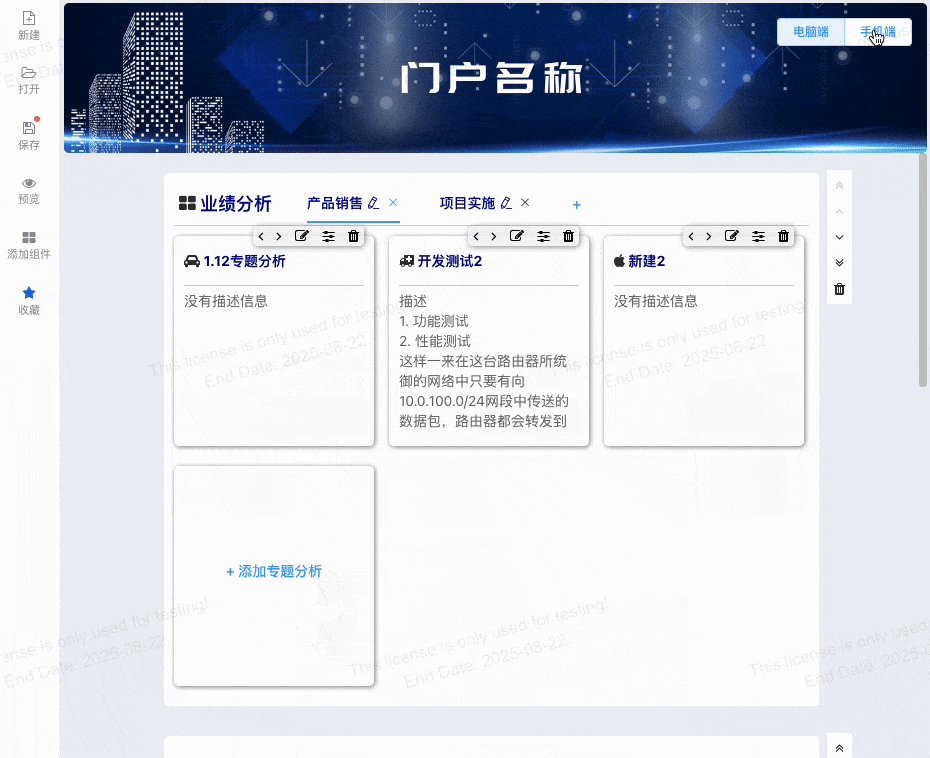
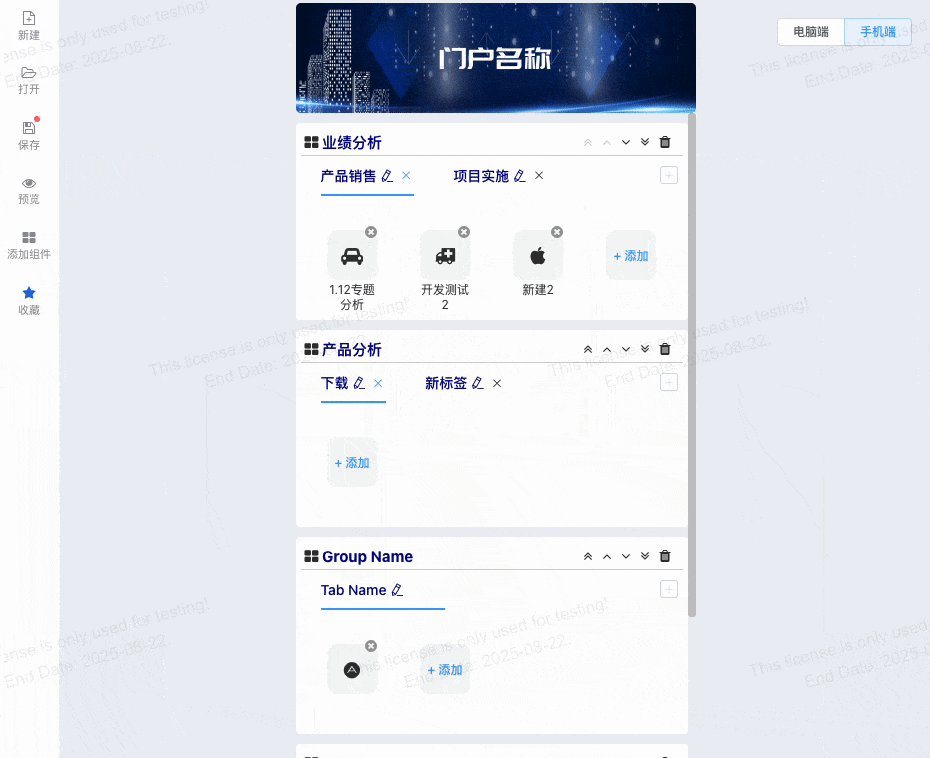
# 重要 移动端门户设计
PC端门户设计器预览设计移动端门户效果

移动端门户功能让掌上看数更加便捷

# 专题分析图标配置

# 其他
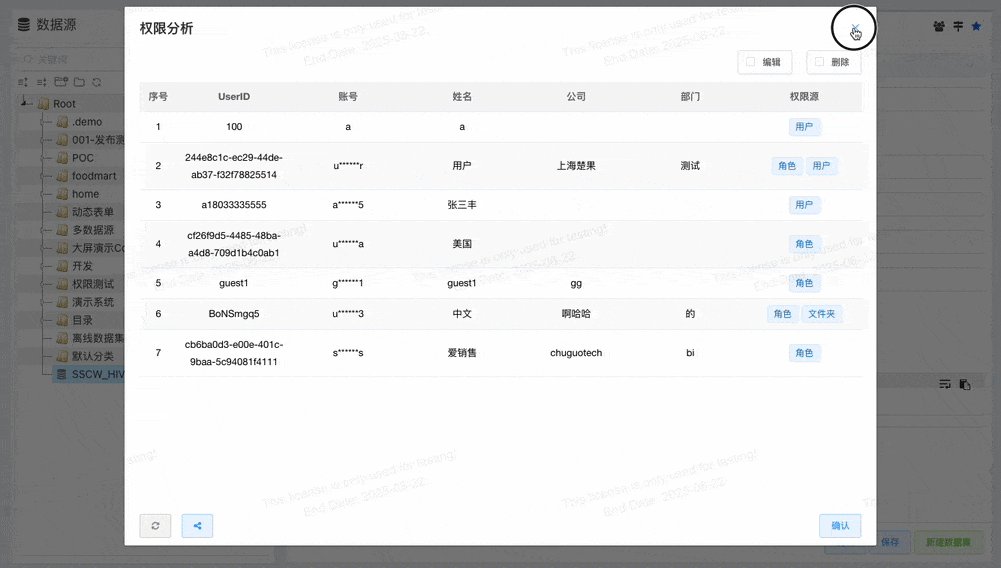
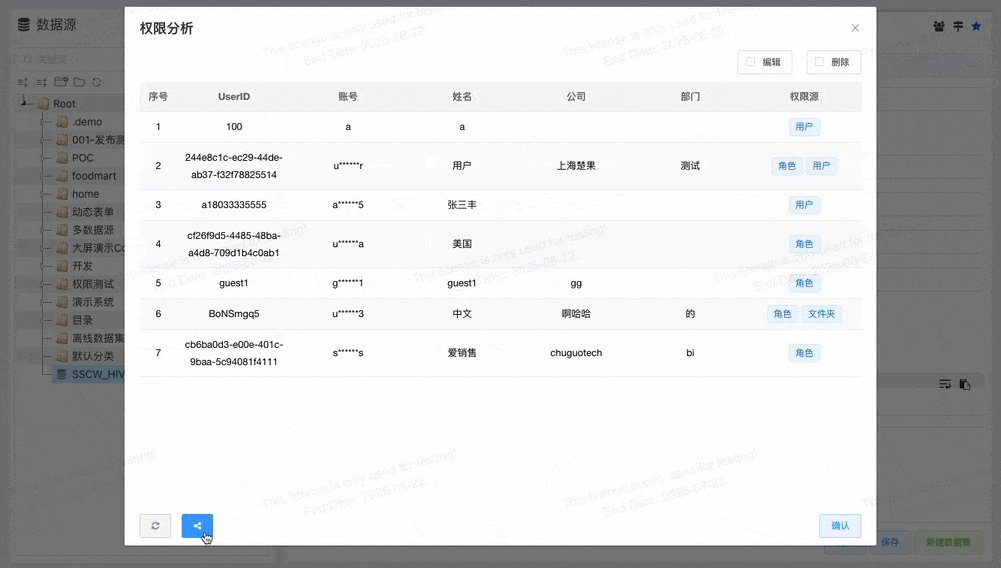
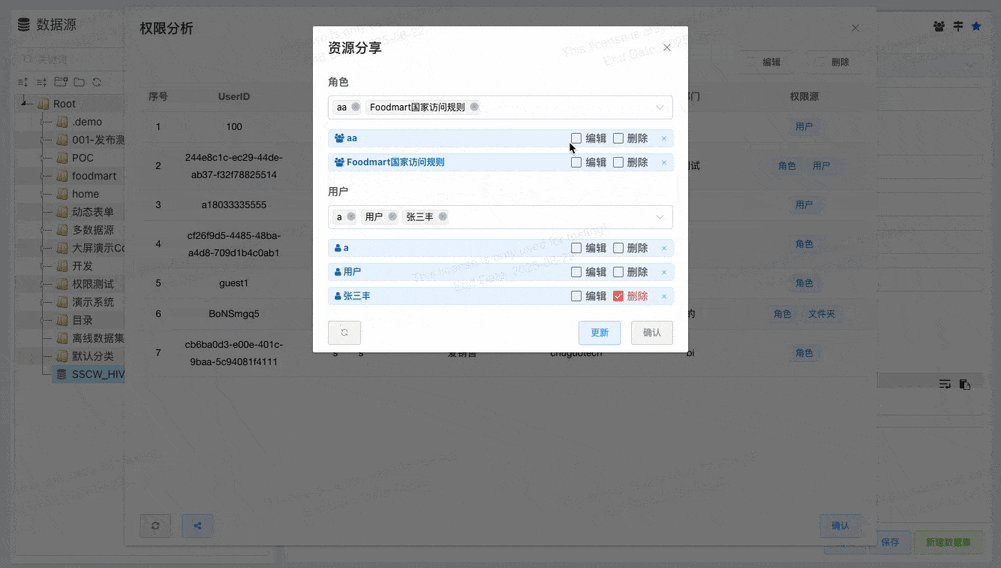
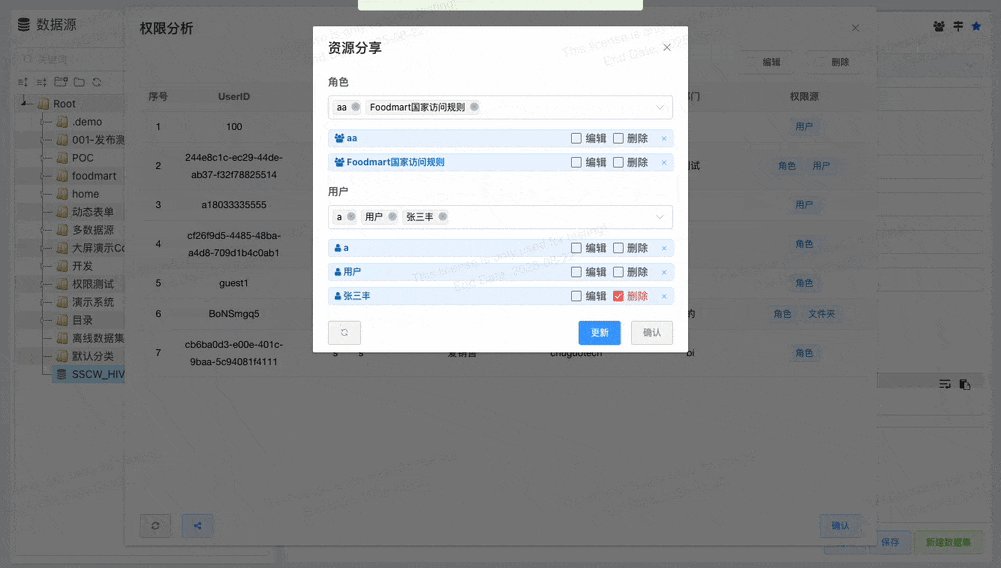
# 重要 权限分析增加资源分享
资源所有者无需进去用户管理界面即可分享资源给其他用户和角色

# 重要 兼容Minio(第三方资源系统)
- [Minio] 大屏图片组件上传与删除
- [Minio] border、ornament、tab图片上传
- [Minio] 文本数据集、在线表格数据集,删除和复制的时候做对应的删除复制处理
- [Minio] 在线表格本地化到minio
- [Minio] 文件数据源读取Minio上的数据
# 其他调整
- 优化资源树加载
- 一些UI和交互优化
- 用户资源授权仅支持授权自己的资源 放开资源授权功能按钮
- 资源分享页面增加分享到用户
- 邮件服务器连接配置测试
- 用户权限管理接口
- 用户仅能授权自身的资源到其他角色
- 菜单管理能力可由管理员下放放到普通用户
- 用户仅能授权自身的资源到其他用户
- 权限管理接口,资源用户列表,增加获取源
- 权限管理接口,增加资源到用户/角色查询接口和授权更新接口
# 修复
- [修复] 在线表格缓存数据之后,二次加载不显示表格与缓存数据路径问题
- [修复] 看板中复杂报表没有权限和组件删除同时显示问题
- [修复] 衍生维度过滤组外之后关联看板参数默认过滤失效的问题
- [修复] 邮件内容不能图片和Excel同时发送的问题
